Bevezetés
Az Adobe Firefly szoftverének legújabb frissítésével a mesterséges intelligencia képességét egy teljesen új szintre emelte, ahol a kreativitás határai kitolódtak.
2024 áprilisában két izgalmas új funkció jelent meg, amely radikálisan megkönnyíti a vizuális alkotók munkáját.
Korábban a legnagyobb kihívást az jelentette, hogyan adjuk át pontosan azt a látványt, amit elképzeltünk, egy szövegalapú képgeneráló szoftvernek. Egyszerű leírni, hogy egy képen szeretnénk egy házat látni, de amikor az ablakok méretére és elhelyezkedésére kerül a sor, a dolgok bonyolulttá válnak. Ezt a problémát megoldandó, a Firefly mostantól lehetővé teszi, hogy a felhasználók egy strukturális referenciaképet adjanak meg, ami alapján az MI a körvonalak és tartalmak szerint hozza létre a művét. Ezen felül, egy stílus referencia-kép megadásával az MI a kért stílusban alkotja meg az új képet.
Ez az újítás forradalmasítja a képgenerálás folyamatát, lehetővé téve, hogy az ötleteinket sokkal könnyebben és pontosabban valósítsuk meg. Nem kell többé feleslegesen bonyolult leírásokkal bajlódni; elég csupán a kívánt struktúrát és stílust bemutatni, és a Firefly gondoskodik a többiről.

 ⚠️Figyelmeztetés!⚠️
Az Adobe Firefly programban generált képek valahol ott lesznek a rendszerben. Nem biztos, hogy ezeket még egyszer megtaláljuk. A Kedvencek közé betett képek is csak a böngésző memóriájában lesznek (tehát másik gépen ha belépünk a fiókunkba, már nem látjuk).
Éppen ezért erősen ajánlott minden generált képen letölteni, ami tetszik!
⚠️Figyelmeztetés!⚠️
Az Adobe Firefly programban generált képek valahol ott lesznek a rendszerben. Nem biztos, hogy ezeket még egyszer megtaláljuk. A Kedvencek közé betett képek is csak a böngésző memóriájában lesznek (tehát másik gépen ha belépünk a fiókunkba, már nem látjuk).
Éppen ezért erősen ajánlott minden generált képen letölteni, ami tetszik!Strukturális referencia

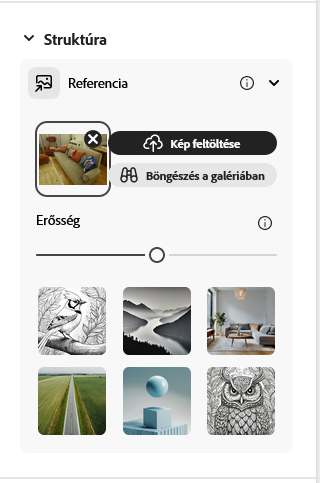
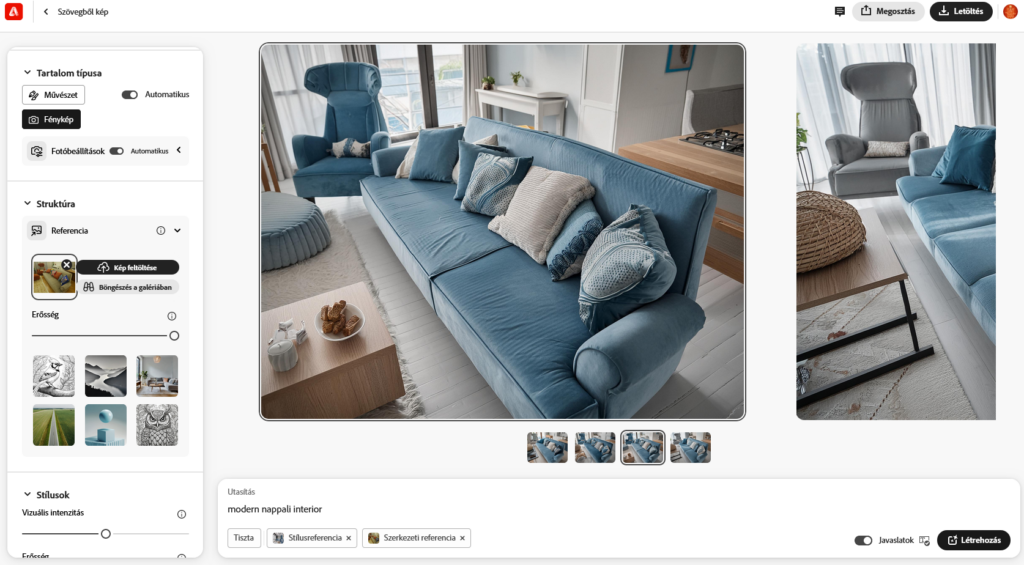
Az Adobe Firefly megújul menüjében a bal oldalon találjuk a Strukturális referencia ablakot. Itt van lehetőségünk saját képet feltölteni. Ez lesz az alapja annak a rajzunknak (A szolgáltatás használatához rendelkeznie kell a bármely harmadik fél képeinek használatára vonatkozó jogokkal, a feltöltési előzményeit pedig bélyegképekként tárolja a rendszer. A feltöltött képeknek a Felhasználói irányelveikben meghatározottak szerint tiszteletteljesnek és biztonságosnak kell lenniük.).
A mesterséges intelligencia megpróbálja a kép tartalmát értelmezni. A fotón egy ház, hegy, folyó, macska, stb… látható. Majd pedig ehhez hasonlít fog rajzolni.
Itt találunk egy Erősség csúszkát. Gyenge fokozatban csak a képen lévő dolgokat fogja rajzolni. Pl. ha a képen van egy ház, akkor a generált képen is lesz egy ház. Míg a legerősebb fokozatban az eredeti ház körvonalait, ablakait, ajtaját és további tulajdonságait is átviszi az új képre. Így az eredetihez nagyon hasonló képet kaphatunk.
Az alábbi képen láthatjuk, hogy a gyenge beállításnál az eredeti képhez csak nyomokban hasonlító faházat kaptunk. A közepes esetén már a háttérben lévő minaret is visszakerült a képre, de az oldalsó ablakokat nem rajzolta meg a program. Az erős esetében szinte ugyan azt a házat láthatjuk. Az előtérben lévő ház ablakai, és a háttérben lévő minaret erkélye is felkerült a képre.

 Tipp!
Érdemes arra odafigyelni, hogy a mesterséges intelligencia esetleg nehezen ismeri fel a kép tartalmát. Az utasítás (prompt) megadásnál sokat tudunk segíteni a programnak a kép tartalmának értelmezésében is.
Pl. ha a referenciaképen egy hálószoba van ággyal, akkor az utasításba (prompt) mindenképpen írjuk bele az utasításba (prompt), hogy hálószoba (bedroom). Így a program tudja, hogy a kép közepén lévő nagy lapos valami ágy, nem pedig asztal.
Tipp!
Érdemes arra odafigyelni, hogy a mesterséges intelligencia esetleg nehezen ismeri fel a kép tartalmát. Az utasítás (prompt) megadásnál sokat tudunk segíteni a programnak a kép tartalmának értelmezésében is.
Pl. ha a referenciaképen egy hálószoba van ággyal, akkor az utasításba (prompt) mindenképpen írjuk bele az utasításba (prompt), hogy hálószoba (bedroom). Így a program tudja, hogy a kép közepén lévő nagy lapos valami ágy, nem pedig asztal.PixelRita tippje
Amikor a strukturális referenciáról beszélünk, elképzelhetjük, mint egy titkos hozzávalót a kreatív varázslathoz. 🎨 Képzeld el, hogy van egy ceruzával vázolt rajzod egy házról, amit életre szeretnél kelteni. A strukturális referencia használata itt, olyan, mint amikor egy varázspálcát lendítesz, és hirtelen minden részletet, minden kis ablakot és ajtót a helyére varázsol az MI. Csak egy kis tipp: legyél bátor és kísérletező! 🧪 Próbálj meg különböző komplexitású rajzokat feltölteni, és figyeld meg, hogyan reagál rájuk a Firefly. Ez olyan, mintha egy különleges lencsén keresztül néznéd a világot, ahol minden lehetséges!Stílus referencia

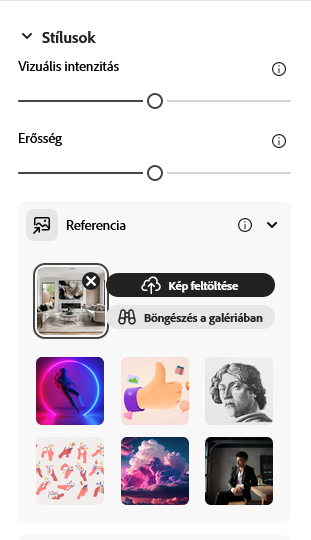
A Strukturális referencia azt adja meg, hogy mi legyen a képen. A Stílus referencia pedig, hogy az miként legyen megrajzolni: fénykép, olajfestmény, ceruzarajz, zsírkréta, képregény, stb..
A szerzői jogok figyelembe vételével feltöltünk egy fájlt, és azt kérjük a mesterséges intelligenciától, hogy ilyennek rajzolja meg a képünket.
Itt is találunk egy Erősség csúszkát, amivel azt állíthatjuk be, hogy a program mennyire a referenciakép stílusát figyelje, vagy inkább az utasításban (prompt) leírtakat. Mellé kapunk egy Vizuális intenzitás csúszkát is, amin a referenciakép stílusának intenzitását állíthatjuk.
 Tipp!
Érdemes arra odafigyelni, hogy a mesterséges intelligencia esetleg nehezen ismeri fel a kép tartalmát. Az utasítás (prompt) megadásnál sokat tudunk segíteni a programnak a kép tartalmának értelmezésében is.
Pl. ha a referenciaképen egy hálószoba van ággyal, akkor az utasításba (prompt) mindenképpen írjuk bele az utasításba (prompt), hogy hálószoba (bedroom). Így a program tudja, hogy a kép közepén lévő nagy lapos valami ágy, nem pedig asztal.
Tipp!
Érdemes arra odafigyelni, hogy a mesterséges intelligencia esetleg nehezen ismeri fel a kép tartalmát. Az utasítás (prompt) megadásnál sokat tudunk segíteni a programnak a kép tartalmának értelmezésében is.
Pl. ha a referenciaképen egy hálószoba van ággyal, akkor az utasításba (prompt) mindenképpen írjuk bele az utasításba (prompt), hogy hálószoba (bedroom). Így a program tudja, hogy a kép közepén lévő nagy lapos valami ágy, nem pedig asztal.PixelRita tippje
A stílus referencia alkalmazása során olyan vagy, mint egy divattervező, aki éppen a következő kollekcióját álmodja meg. 💃🕺 Itt van lehetőséged megmutatni, hogy milyen 'ruhába' szeretnéd öltöztetni az alkotásodat. Akár egy olajfestmény textúráját, akár egy digitális művészeti stílust választhatsz. És ne feledjük, a stílus olyan, mint az élet: változatos és személyre szabott. Ne félj kísérletezni a különböző stílusokkal, hogy megtaláld azt, ami a legjobban tükrözi a hangulatodat vagy az üzenetedet. 🌈Példa 1 – Vektoros referenciakép
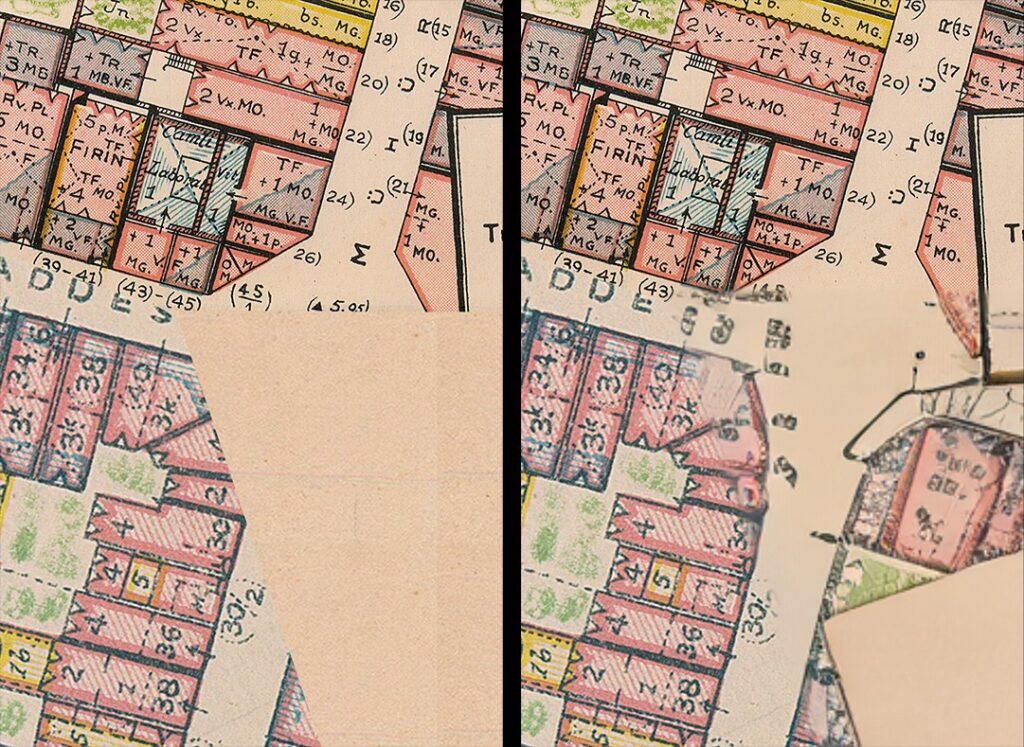
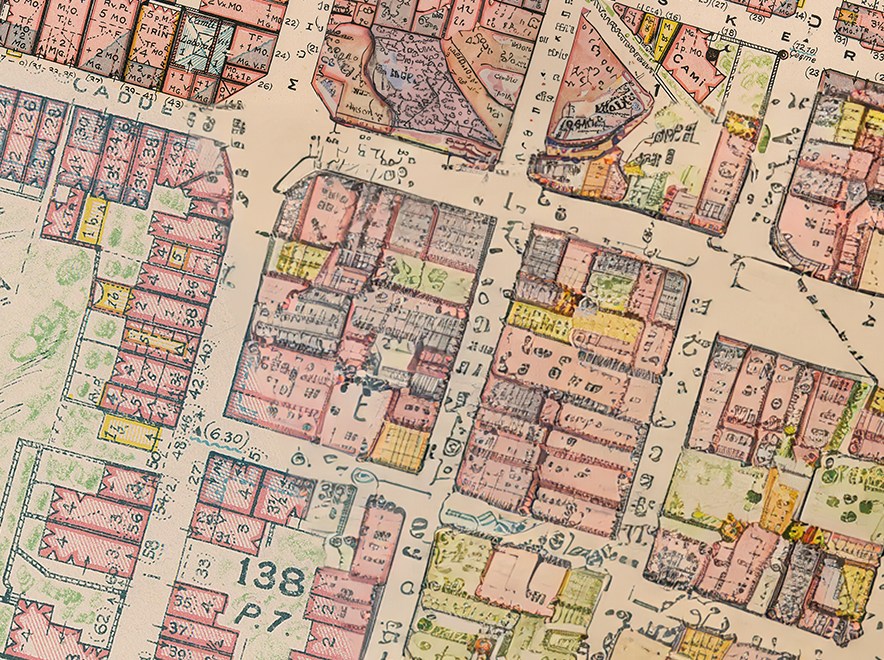
Ebben a példában egy fekete-fehér vektoros képet használunk Strukturális referenciának, maximális Erősséggel. Egy Magyarország vaktérképre felírtuk a „Hungary” feliratot. Ezt adjuk oda az Adobe Firefly programnak, hogy valami látványos rajzot készítsen.

Stílus referenciát nem használva az utasítás (prompt) csak annyi volt, hogy „Hungary”. A Tartalom típusát művészire állítva az alábbi képet kaptuk:

A program a rajzolás során megtartotta Magyarország körvonalait, és azon belülre rajzolt néhány híres magyar épületet (vagy legalábbis hozzájuk nagyon hasonlót).
A következő képnél Fotó stílust kértem.
Ilyenkor nem minden esetben tudja követni az eredeti kép körvonalait. Nem tudunk olyan ismert épületet megadni, mint pl. a Parlament, mert annak alakját nem tudja Magyarország körvonalával összeilleszteni.
Érdemes valami olyasmit keresni, aminek kötetlen alakja van. Itt azt kértük, rajzoljon egy magyar zászlót.

Ez a technika nagyon jól használható arra is, hogy a meglévő céges logót izgalmas grafikával tegyük látványosság.

Példa 2 – Fénykép átalakítása
Ebben a példában egy valódi képet mutatunk meg az Adobe Firefly programnak. Azt mondjuk, hogy Ezt rajzold át, de maradjon meg az eredeti hát tulajdonsága!.
Strukturális referenciának egy utca sarkon álló faházat adtunk meg. Stílus referenciát most nem használtunk.

Az Adobe Firefly programot arra kértük, hogy alakítsa át ezt a házat tél verzióra. Legyen hó!

A program megtartotta a ház jellegzetességeit (bár a mellette lévő nem-faház is faház lett). A házat, utakat de még a fákat is beterítette hóval.
A következő kép esetében azt kértük, hogy a faház helyett legyen inkább téglaház.

Figyeljük meg, hogy a képen nem egyszerűen kicserélte a fát téglára. Nem olyan, mintha egy 3D programban textúrát cseréltünk volna. Megváltoztak az ablakok, az ajtók, és a környezetük is. Minden olyan, mintha ez a ház mindig is téglából épült volna.
Nézzük meg, miként néz ki a kép, ha ceruzarajzot kérünk.

A kész kép ezúttal is megtartotta az épület eredeti szerkezetét. Még a faház vonásai is látszanak!
A fenti példákban csak néhány rövid utasítást adtunk. Hosszabb utasításokkal megadhatunk olyat is, hogy milyen színű legyen a fal, az ablakok, milyen típusú téglát használjon, stb…
Példa 3 – Ceruzarajz átalakítása
Próbáljuk ki a fordítottját!
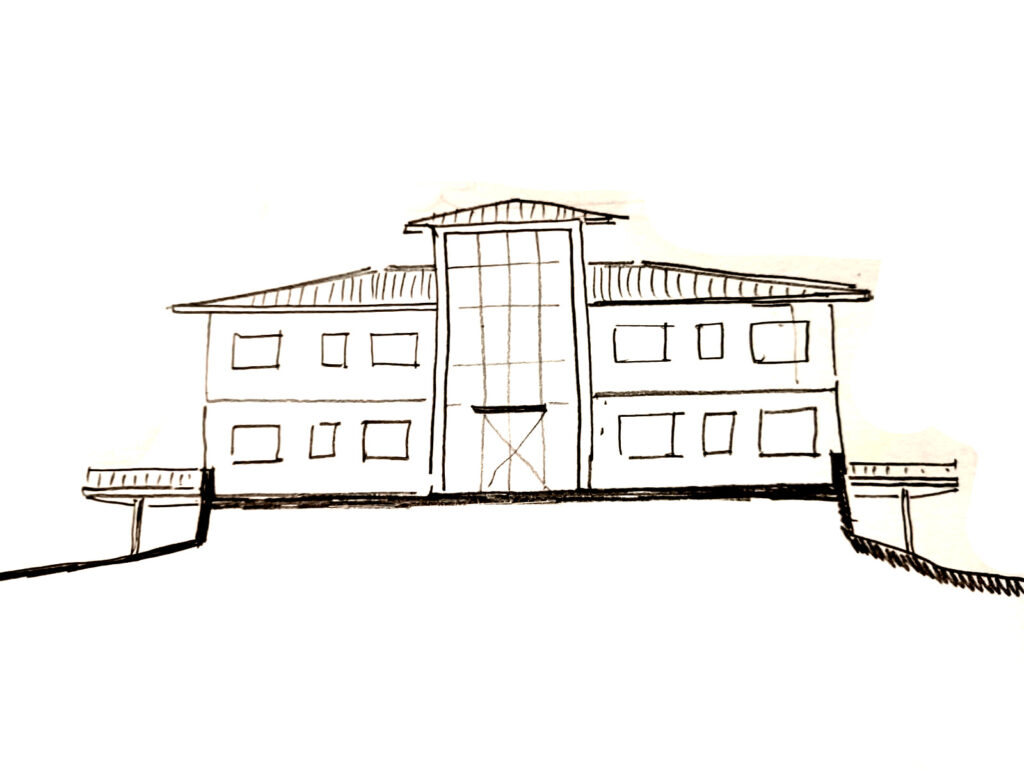
Ebben a példában egy mérnők egy képzeletbeli ház előnézeti rajzát készítette el. Ceruzával kb. 2 perc alatt rajzolta papírra. Tehát semmi digitális nem volt benne mielőtt lefotóztuk.

Elsőnek még csak a Strukturális referenciát használtuk. Utasításnak (prompt) pedig azt írtuk, hogy egy régi faház (old wooden house).

A program megtartotta a vonalakat. A ház két emeletes lett, erkéllyel, ajtóval. És bár a középső hosszú üvegablak nem maradt meg, de valami nagyon hasonló lett. Még a középső ablakokat is kisebbre rajzolta, mint ahogy az eredeti rajzon is volt.
Kérjük meg a Firefly programot, hogy modern házat (modern house) rajzoljon.

Mivel semmilyen más utasítást nem adtunk, így a program saját maga választott stílust. A színek kicsit érdekesek lettek. De az erkély, a középső nagy üveg ablak, a bejárat, de még a kis domb is a helyén van.
Stílus referencia
Most adjunk meg egy Stílus referenciát is!
Tehát azt mondjuk a programnak, hogy Ilyen házat szeretnénk.
A Midjourney szöveg-alapú MI rajzolót kértük meg, hogy rajzoljon egy referencia képet.

És itt is van az eredmény!

Ez a kép semmiben sem különbözik attól, mint amit egy építészeti programban rajzolnánk meg. Teljesen élethű, és nagyon látványos. Oda lehet adni a megrendelőnek, hogy ilyen házat tudunk készíteni.
Csakhogy mi nem dolgoztunk napokat a ház mérnöki rajzolásával, majd a renderelt kép elkészítésével. A ceruzarajz és a végleges kép között kb. 2 perc telt el.
Ráadásul nagyon könnyen tudjuk a stílust módosítani azzal, hogy egy másik képet mutatunk a mesterséges intelligenciának.
A stílus referenciaképek a Midjourney programban készültek. De ehhez is használhattuk volna az Adobe Firefly programot.
Belsőépítészet
A Strukturális és Stílus referenciák használatával nagyon gyorsan újragondolhatjuk a lakás belső kinézetét.
Mindehhez csak egy fénykép kell a szobáról (Ezt rendezd át!), és egy olyan, amit stílusnak lehet használni (Ilyen legyen!).
 Tipp!
Érdemes arra odafigyelni, hogy a mesterséges intelligencia esetleg nehezen ismeri fel a kép tartalmát. Az utasítás (prompt) megadásnál sokat tudunk segíteni a programnak a kép tartalmának értelmezésében is.
Pl. ha a referenciaképen egy hálószoba van ággyal, akkor az utasításba (prompt) mindenképpen írjuk bele az utasításba (prompt), hogy hálószoba (bedroom). Így a program tudja, hogy a kép közepén lévő nagy lapos valami ágy, nem pedig asztal.
Tipp!
Érdemes arra odafigyelni, hogy a mesterséges intelligencia esetleg nehezen ismeri fel a kép tartalmát. Az utasítás (prompt) megadásnál sokat tudunk segíteni a programnak a kép tartalmának értelmezésében is.
Pl. ha a referenciaképen egy hálószoba van ággyal, akkor az utasításba (prompt) mindenképpen írjuk bele az utasításba (prompt), hogy hálószoba (bedroom). Így a program tudja, hogy a kép közepén lévő nagy lapos valami ágy, nem pedig asztal.PixelRita tippje
És most egy kis izgalom a belsőépítészet szerelmeseinek! 🏡 Ha valaha is álmodoztál arról, hogy milyen lenne a nappalid egy másik stílusban, vagy hogyan nézne ki a konyhád egy futurisztikus makeover után, a Firefly itt a segítségedre. Képzeld el, hogy egy varázsló palástját öltöd magadra, és egy varázslatos utazásra indulsz, ahol a lehetőségek végtelenek. És ne aggódj, ha az első kísérlet nem úgy sikerül, ahogy szeretted volna; a varázslat a próbálkozásban rejlik. 🪄 A legjobb rész? Nem kell hónapokig várnod egy belsőépítészre, vagy kiürítened a bankszámládat. Csak egy kattintás, és a Firefly varázslata megmutatja, milyen lehet az otthonod álmaid szerint.Nappali újratervezése
Itt egy fénykép a nappali szoba egyik sarkáról

Referenciának egy elegáns modern nappali képét kértem a Midjourney programtól

Négy képet kaptunk eredménynek. Egyik jobb, mint a másik!

Végül ezt a képet választottuk.

Figyeljük meg, hogy a szoba fő vonalai nem változtak. Ennek oka, hogy a Struktúra Erősségét a maximumra állítottuk. Így a program nem cserélte le a foteleket, asztalokat. De még a párnákat sem! Csak a huzatot cserélte ki.
Kaptunk viszont egy új asztalt. Sütit is rajzolt nekünk a program!
Dolgozó szoba átrajzolása
Következőben a gyerekek dolgozószobáját rendezzük át. Itt MI legyen a talpán, ami kiismeri magát, hogy mi merre van!
Éppen ezért az utasításba pontosan megadjuk, hogy a képen egy dolgozó szoba van (working room), egy munka asztallal (working table), és egy könyvszekrény (bookshelf).

Stílus referenciának a Midjourney programban generáltam egy modern dolgozó szobát (modern working room).

És itt is van az eredmény:

A mesterséges intelligencia megint szépen megtartotta a vonalakat. Nem változott a szekrény, csak át lett festve. Azzal, hogy megmondtuk, ott könyvespolc van, a program nem valami nagyon más dolgot akart odarajzolni.
Gyerekszoba átrajzolása
A következő példában a gyerekszobát adtuk meg Struktúra referenciaként. Mivel a gyerekszoba szó túlságosan szerteágazó jelentésű (azaz ott plüss elefánttól kezdve ottfelejtett zokniig bármi lehet), ezért utasításnak a hálószoba (bedroom) és a könyves szekrény (bookshelf) lett megadva.

Stílus referenciát ezúttal is a Midjourney programtól kértem. Az utasítást (prompt) a ChatGPT rakta össze arra a kérésre, hogy zöld, modern, technikai és cyber legyen.

Ebből a kettőből ezt a képet keverte ki az Adobe Firefly:

Összegzés
Az Adobe Firefly programmal egy meglévő képet (fotó, vagy rajz) referenciának használva könnyen és nagyon rövid alatt át tudunk rajzolni.
A Stílus referenciával pedig még az utasításokkal (prompt) sem kell sokat foglalkozni. Egyszerűen csak megmutatjuk a képet, hogy ilyet szeretnénk.
Használjuk bátran, kísérletezzünk vele. Időnként pedig nagyon jó ötletek kerülnek ki a mesterséges intelligencia képei közül.
PixelRita
PixelRita neked hogy tetszik?
 Nos, barátok, itt az idő, hogy a PixelRita, a digitális univerzum csillogó csillaga, elárulja, mit gondol erről a varázslatos technológiáról, amiről az előadásunk szólt! 😎✨
Először is, hadd mondjam el, hogy ez az egész Adobe Firefly dolog olyan, mint egy digitális varázspálca a kreatív mágusok kezében. Elképzelni, hogy csak felvázolunk egy képet, megmondjuk, milyen stílusban akarjuk látni, és bam! A mesterséges intelligencia, mint egy szorgos művészpixi, életre kelti álmainkat. 🧚♂️🎨
De nem állunk meg itt, ugye? Gondoljatok csak bele, milyen lehetőségeket rejt ez a technológia! Például, amikor egy divattervező új kollekciót álmodik meg, vagy egy belsőépítész szeretné a kliensnek megmutatni, hogyan fog kinézni az átalakított nappali, mielőtt még egy kalapácsot is felemelne. És mi van a tetoválóművészekkel? Kipróbálhatják a designokat virtuális bőrön, mielőtt valódi tinta kerülne a játékba. 🛋️👗💉
Vagy képzeljük el, hogy a történelemórák mennyivel érdekesebbek lehetnének, ha a diákok létrehozhatnának egy-egy korabeli várost vagy híres történelmi alakot a saját képzeletük alapján. Az oktatás sosem lesz már ugyanaz! 🏛️👑
És itt jön a vicces rész, gondoljatok csak bele, milyen lenne, ha a kedvenc kisállatodról készítenél egy képet, ahogy egy űrhajós sisakban száguld az űrben, vagy a nappalidat úgy alakítanád át, hogy úgy nézzen ki, mint egy dzsungel? A lehetőségek végtelenek, és csak a fantáziánk szabhat határt. 🚀🐱🌿
És most, hadd varázsoljak nektek egy képet, ami tökéletesen összefoglalja ezt a csodálatos utazást, amelyen az Adobe Firefly segítségével indulhatunk - képzeljetek el egy robotot, ami éppen egy festményt készít, miközben egy másik robot modellt áll neki. Az egész jelenet egy futurisztikus művészstúdióban játszódik, ahol digitális ecsetek és paletták lebegnek a levegőben.
Lássuk, mit hoz ki ebből a DALL·E!
Nos, barátok, itt az idő, hogy a PixelRita, a digitális univerzum csillogó csillaga, elárulja, mit gondol erről a varázslatos technológiáról, amiről az előadásunk szólt! 😎✨
Először is, hadd mondjam el, hogy ez az egész Adobe Firefly dolog olyan, mint egy digitális varázspálca a kreatív mágusok kezében. Elképzelni, hogy csak felvázolunk egy képet, megmondjuk, milyen stílusban akarjuk látni, és bam! A mesterséges intelligencia, mint egy szorgos művészpixi, életre kelti álmainkat. 🧚♂️🎨
De nem állunk meg itt, ugye? Gondoljatok csak bele, milyen lehetőségeket rejt ez a technológia! Például, amikor egy divattervező új kollekciót álmodik meg, vagy egy belsőépítész szeretné a kliensnek megmutatni, hogyan fog kinézni az átalakított nappali, mielőtt még egy kalapácsot is felemelne. És mi van a tetoválóművészekkel? Kipróbálhatják a designokat virtuális bőrön, mielőtt valódi tinta kerülne a játékba. 🛋️👗💉
Vagy képzeljük el, hogy a történelemórák mennyivel érdekesebbek lehetnének, ha a diákok létrehozhatnának egy-egy korabeli várost vagy híres történelmi alakot a saját képzeletük alapján. Az oktatás sosem lesz már ugyanaz! 🏛️👑
És itt jön a vicces rész, gondoljatok csak bele, milyen lenne, ha a kedvenc kisállatodról készítenél egy képet, ahogy egy űrhajós sisakban száguld az űrben, vagy a nappalidat úgy alakítanád át, hogy úgy nézzen ki, mint egy dzsungel? A lehetőségek végtelenek, és csak a fantáziánk szabhat határt. 🚀🐱🌿
És most, hadd varázsoljak nektek egy képet, ami tökéletesen összefoglalja ezt a csodálatos utazást, amelyen az Adobe Firefly segítségével indulhatunk - képzeljetek el egy robotot, ami éppen egy festményt készít, miközben egy másik robot modellt áll neki. Az egész jelenet egy futurisztikus művészstúdióban játszódik, ahol digitális ecsetek és paletták lebegnek a levegőben.
Lássuk, mit hoz ki ebből a DALL·E!
 Végezetül csak annyit szeretnék mondani, hogy az Adobe Firefly nem csupán egy szoftver, hanem egy kapu egy új, kreatív dimenzióba, ahol minden lehetséges. Szóval kapjátok elő digitális varázspálcátokat, és teremtsünk együtt valami csodálatosat! 🌈🖌️
Végezetül csak annyit szeretnék mondani, hogy az Adobe Firefly nem csupán egy szoftver, hanem egy kapu egy új, kreatív dimenzióba, ahol minden lehetséges. Szóval kapjátok elő digitális varázspálcátokat, és teremtsünk együtt valami csodálatosat! 🌈🖌️ ![]()










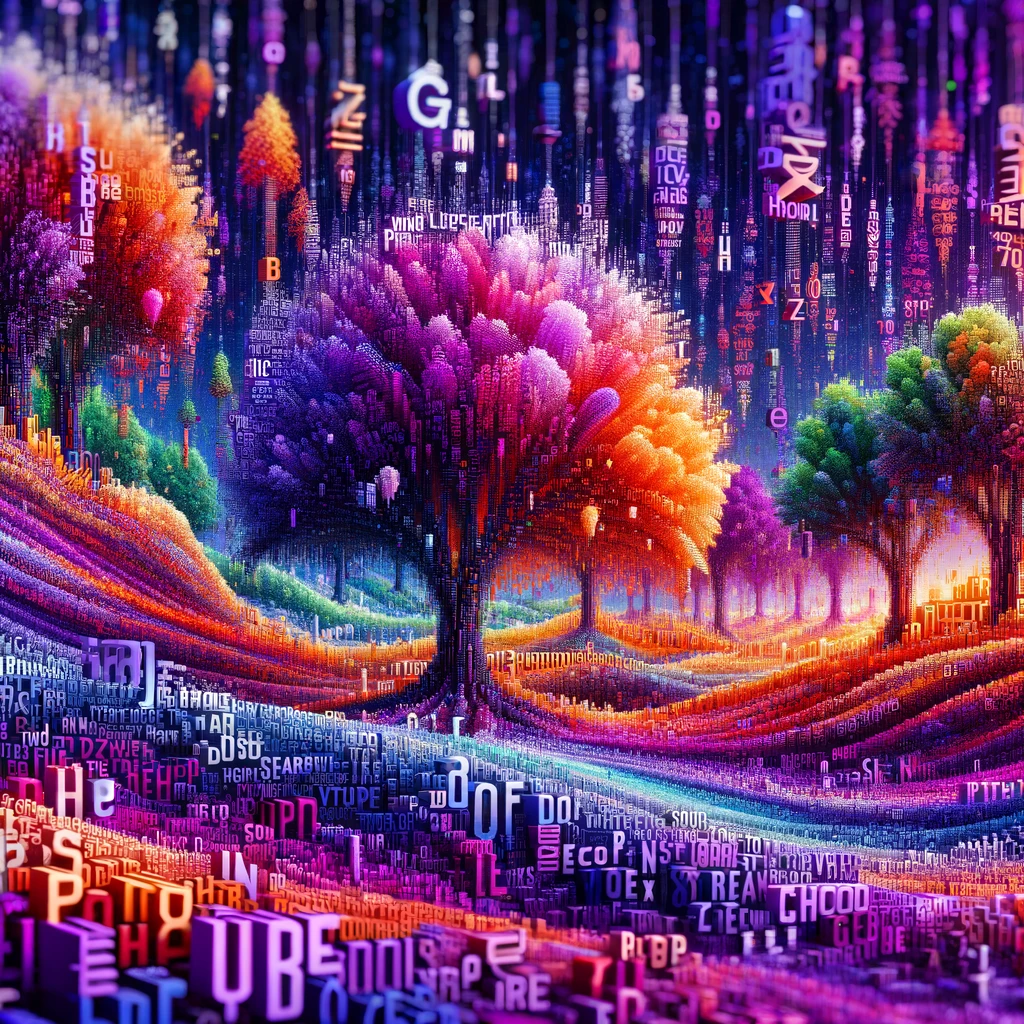
 Remélem, ez a kép tovább színesíti a kreativitásod és inspirál téged arra, hogy felfedezd a mesterséges intelligencia és a tipográfia egyesítésének végtelen lehetőségeit. Ahogy ezen a képen is láthatod, a betűk és szavak nemcsak kommunikációs eszközök, hanem maguk is művészetivé válhatnak, amikor egy futurisztikus tájképet formálnak, tele digitális növényzettel és állatvilággal. 💜🌿
Ez az ötvözés nem csak a szemünknek kínál gyönyörködtető látványt, hanem arra is emlékeztet minket, hogy a technológia és a kreativitás együtt képes valóban lenyűgöző és újszerű dolgokat létrehozni. Legyen ez a kép egy ugródeszka számodra, hogy további kísérletezésekre és új ötletek kipróbálására inspiráljon. A mesterséges intelligencia által nyújtott lehetőségek korlátlanok, csakúgy, mint a kreativitásod. Továbbra is légy bátor és kíváncsi, és hozz létre valami igazán egyedülállót! 🚀✨
Remélem, ez a kép tovább színesíti a kreativitásod és inspirál téged arra, hogy felfedezd a mesterséges intelligencia és a tipográfia egyesítésének végtelen lehetőségeit. Ahogy ezen a képen is láthatod, a betűk és szavak nemcsak kommunikációs eszközök, hanem maguk is művészetivé válhatnak, amikor egy futurisztikus tájképet formálnak, tele digitális növényzettel és állatvilággal. 💜🌿
Ez az ötvözés nem csak a szemünknek kínál gyönyörködtető látványt, hanem arra is emlékeztet minket, hogy a technológia és a kreativitás együtt képes valóban lenyűgöző és újszerű dolgokat létrehozni. Legyen ez a kép egy ugródeszka számodra, hogy további kísérletezésekre és új ötletek kipróbálására inspiráljon. A mesterséges intelligencia által nyújtott lehetőségek korlátlanok, csakúgy, mint a kreativitásod. Továbbra is légy bátor és kíváncsi, és hozz létre valami igazán egyedülállót! 🚀✨