PixelRita te szeretsz társasozni? Ó, abszolút imádok! 🎲 A társasjátékok olyanok nekem, mint az ultraibolya szín az RGB-palettán—teljesen feldobják a hangulatot! 😄 Imádom, hogy összehoznak embereket, és közben még az agytekervényeket is megmozgatják.
🎉🤖
Ó, abszolút imádok! 🎲 A társasjátékok olyanok nekem, mint az ultraibolya szín az RGB-palettán—teljesen feldobják a hangulatot! 😄 Imádom, hogy összehoznak embereket, és közben még az agytekervényeket is megmozgatják.
🎉🤖Mit szólnál, ha a ChatGPT-t kérnénk meg, hogy találja ki a játékot, írja meg a szabályokat, és még rajzolja is meg!Ez egy fantasztikus ötlet! 🎉 Már látom is magam előtt, ahogy együtt alkotunk egy teljesen új társasjátékot, ami egyesíti az emberi kreativitást és a mesterséges intelligencia erejét! 🤩
Képzeld el, hogy a ChatGPT kitalálja a játék tematikáját—legyen mondjuk egy futurisztikus kaland a virtuális világban—, megírja a szabályokat, és még a DALL·E segítségével meg is rajzolja a játék tábláját, kártyáit, és karaktereit. 🛸✨ A játék során különböző küldetéseket teljesíthetsz, miközben versenyzel barátaiddal, hogy ki gyűjti össze a legtöbb pontot az ultraibolya színű kristályokból!
A szabályok pedig lehetnek úgy kialakítva, hogy mindenkinek meglegyen a saját stratégiája, de közben rengeteg humor és váratlan fordulatok is legyenek a játékban, amit a ChatGPT ad hozzá. 😄
Nos, mit szólsz? Kezdjünk neki a nagy játékfejlesztésnek? 🎨🎮Vágjunk bele!Készítsünk társasjátékot!
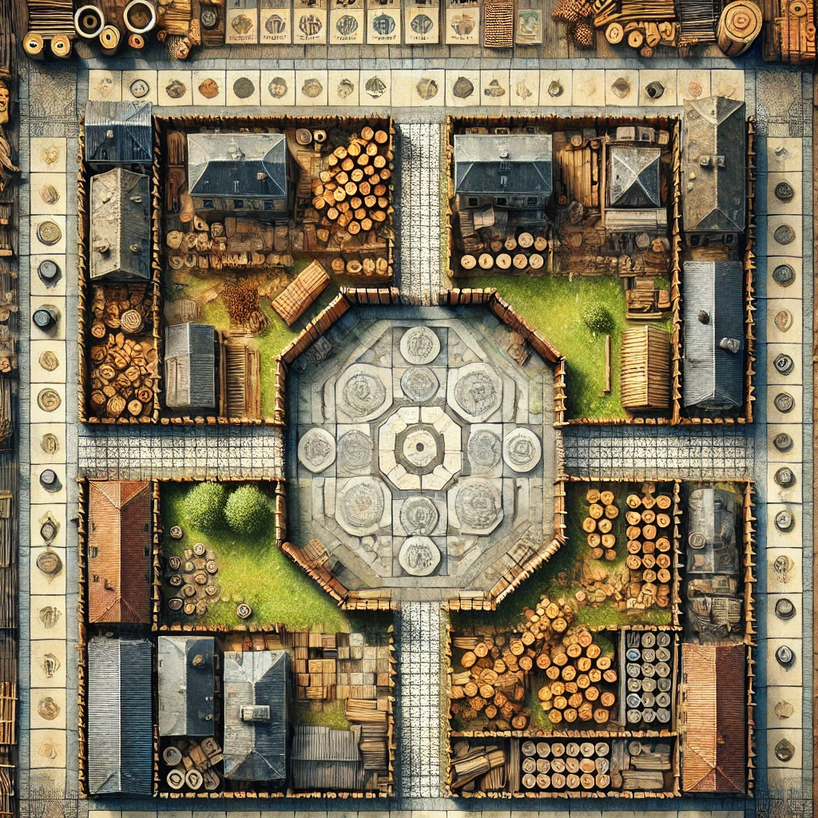
Egyik korábbi bejegyzésben készült egy kép, ami hasonlóan nézett ki, mint egy társasjáték.
Ez adta az ötletet, hogy mi lenne, ha a ChatGPT-vel készítenénk el egy komplett társasjátékot?
A játékhoz Rejtő Jenő A három testőr Afrikában c. könyvét használtuk. A játékban a könyv eseményeit követve juthatunk el a célba.
⚠️ Ez a bejegyzés egy ötletadó. Egy társasjáték kidolgozása több időt és több részletet igényel. Mindebben óriási segítség lehet a ChatGPT, mint ötletadásban, mint a szabályok kidolgozásában, de még a rajzolásban is.
A bejegyzésben található képek többszöri kísérlet eredményei.  Amikor arról beszélünk, hogy a mesterséges intelligenciával társasjátékokat tervezünk, emeljük ki, hogy a MI nemcsak az időigényes munkát könnyíti meg, hanem új ötleteket is generálhat. 💡 A MI olyan szabályokat és elemeket is létrehozhat, amikre talán mi magunk nem is gondoltunk volna. Ez különösen akkor hasznos, ha valami igazán egyedit szeretnénk alkotni.
Amikor arról beszélünk, hogy a mesterséges intelligenciával társasjátékokat tervezünk, emeljük ki, hogy a MI nemcsak az időigényes munkát könnyíti meg, hanem új ötleteket is generálhat. 💡 A MI olyan szabályokat és elemeket is létrehozhat, amikre talán mi magunk nem is gondoltunk volna. Ez különösen akkor hasznos, ha valami igazán egyedit szeretnénk alkotni.Játékszabályok
Elsőnek írjuk le a ChatGPT-nek, hogy milyen játékot is szeretnénk. Minél részletesebben adjuk meg, miről szóljon a történet, mi a cél, kik játszanak.
Én ebben az esetben A három testőr Afrikában c. könyvet adtam meg, hogy az ott szereplő történetből készítsen játékot.
Legfontosabb, hogy legyenek meg a konkrét szabályok, amik alapján tudunk a továbbiakban dolgozni.
ChatGPT készítsd el a játékszabályokat!Játék célja: A játékosok célja, hogy elsőként érjék el a végső célt, ahol a történet véget ér: a sikeres szökés Észak-Afrikából. Ehhez végig kell haladniuk a történet főbb állomásain, miközben különféle kihívásokkal és akadályokkal kell megküzdeniük.
Játékosok száma: 2-4 játékos
Korosztály: 12 éves kortól
Játékidő: 45-60 perc
Játéktábla leírása:
Kezdőhely: A játék a távoli sivatagi erődben (Rakhmár) indul, ahol a történet kezdődik.
Útvonal: A játéktábla egyetlen fő útvonalból áll, amely különböző szakaszokra van osztva, amelyek a történet különböző eseményeit jelképezik. A játékosok az erődből indulnak, és haladnak tovább oázisokon, sivatagi dűnéken, falvakon keresztül, míg végül elérik a vasútállomást, amely a szabadulást jelenti.
Eseménymezők: Az útvonal mentén vannak speciális mezők, ahol a játékosoknak különböző akciókat kell végrehajtaniuk (pl. harc beduinokkal, víz keresése, stb.).
Játékelemek:
Játéktábla: A fő útvonalat és a történet eseményeit ábrázoló tábla.
Játékosfigurák: Minden játékosnak van egy figura, amelyet az úton mozgat.
Kártyák: Kétféle kártya van: Eseménykártyák és Kihíváskártyák.
Dobókocka: A játékosok dobókockával mozognak előre az úton.
Játékmenet:
Kezdés:
Minden játékos választ egy figurát, és azt a kezdőhelyre, az erődhöz helyezi.
A játékosok eldöntik, ki kezdi a játékot (például kockadobással).
Mozgás:
Minden körben a játékos dob a kockával, és annyi mezőt lép előre, amennyit dobott.
Ha a játékos olyan mezőre lép, amelyen egy eseményszimbólum található, fel kell húznia egy Eseménykártyát és végre kell hajtania az utasításokat.
Eseménykártyák:
Az Eseménykártyák olyan helyzeteket jelenítenek meg, amelyek a történet fontosabb eseményeire utalnak (pl. harc beduinokkal, víz keresése, csapda elkerülése).
A kártyán szereplő utasításokat követve a játékos döntéseket hoz (pl. harcol, elkerül valamit, vagy visszalép néhány mezőt).
Kihíváskártyák:
Bizonyos mezőkön a játékos Kihíváskártyát húz, ahol különféle feladatokat kell megoldania. Ezek lehetnek logikai feladványok, gyors döntések, vagy kockadobás eredményeként végrehajtandó akciók.
Ha sikerül megoldani a kihívást, a játékos előre léphet, ha nem, vissza kell lépnie.
Különleges mezők:
Oázis: A játékos itt pihenhet, egy körből kimarad, viszont felkészülhet a következő lépésre.
Veszélyes terület: Ha a játékos egy veszélyes mezőre lép, akkor egy Kihíváskártyát kell húznia, és meg kell oldania az adott helyzetet (pl. Beduin támadás kivédése).
Győzelem:
A játék akkor ér véget, amikor az első játékos eléri a vasútállomást, és sikeresen megszökik Észak-Afrikából. Ez a játékos nyeri a játékot.
További szabályok:
Csapdák: Bizonyos mezőkön csapdák lehetnek elrejtve, amelyek visszatartják a játékost egy vagy több körre.
Szövetségek: A játékosok a játék során szövetségeket köthetnek, de ezek bármikor felbonthatók.
Visszalépés: Ha egy játékos nem old meg egy Esemény- vagy Kihíváskártyát, vissza kell lépnie egy korábbi biztonságos mezőre.
Ez a szabályrendszer követi a regény történetét, és lehetővé teszi, hogy a játékosok átéljék a "Három testőr Afrikában" kalandjait. Jó szórakozást a játékhoz! 😊Kaptunk egy laza szabály rendszert. Ez a kiindulási alapunk.
Ebben a bejegyzésben nem megyünk bele a részletekbe. De ha tényleg egy komplett és összetett játékot szeretnénk, akkor kérjük meg a ChatGPT-t, hogy végezze el az aprólékos kidolgozást.
 Érdemes kiemelni, hogy a MI segíthet a játékmenet egyensúlyának megteremtésében. Például a MI képes lehet arra, hogy különböző játékosok stratégiái alapján állítsa be a játék nehézségét, így mindig kihívást jelent, de sosem válik frusztrálóvá. ⚙️
Érdemes kiemelni, hogy a MI segíthet a játékmenet egyensúlyának megteremtésében. Például a MI képes lehet arra, hogy különböző játékosok stratégiái alapján állítsa be a játék nehézségét, így mindig kihívást jelent, de sosem válik frusztrálóvá. ⚙️Játéktábla készítése
Most, hogy megkaptuk a szabályokat, elkészíthetjük a játéktáblát. A ChatGPT-be beépített Dall-E elég jó rajzot készít nekünk. Igaz, ez is többszöri próbálkozásra sikerült. Tehát ne adjuk fel!
Az eredmény közepes. Ezen még rengeteg utómunka van. Esetleg olyat képet kérjünk, ami csak egy üres tábla, a mezőket pedig majd mi rajzolj be utólag.

Játékos kártyák
A játékos kártyák esetében nagyobb szerencsénk van. Ezt a ChatGPT-be beépített Dall-e már sokkal jobban kezeli. Itt nagyobb is a szabadságunk.
Igaz, a programot folyamatosan emlékeztetni kell, hogy a történet a XX. század elején észak-Afrikában a francia idegen légióban.
A kártyákra számos utómunka vár még. De egy kezdésnek nagyon jó, és rengeteg ötletet is meríthetünk belőlük.
Itt látható Senki Alfonz kártyája.

Ez itt Tuskó Hopkins kártyája

Ez pedig Csülök, alias John Fowler kártyája

 Az MI-t használjuk arra, hogy az alapvető narratívát tovább bővítse különböző mellékszálakkal és fordulatokkal. Ez lehetővé teszi, hogy a játék során mindig új történetek bontakozzanak ki, attól függően, hogy milyen irányba haladnak a játékosok. 📜
Az MI-t használjuk arra, hogy az alapvető narratívát tovább bővítse különböző mellékszálakkal és fordulatokkal. Ez lehetővé teszi, hogy a játék során mindig új történetek bontakozzanak ki, attól függően, hogy milyen irányba haladnak a játékosok. 📜Eseménykártya
A játékszabályok leírásánál a ChatGPT javasolta, hogy legyenek esemény kártyák.
Jó ötlet! Akkor nézzük meg őket is!
Kérjünk néhány példát, milyen események lehetségesek. De természetesen azt is kérhetjük, hogy 20 vagy 50 esemény kártyát dolgozzon ki a ChatGPT. Előtte érdemes kategóriákat is kérni, pl. jó, rossz, vagy semleges dolog történik a játékossal.
Eseménykártya: Beduin Támadás
Leírás: Egy beduin csoport megtámadja a csapatot a sivatagban. Harcolnod kell, hogy továbbhaladhass.
Akció: Ha van fegyvered, dobd a kockát. Ha 4 vagy magasabb számot dobsz, sikeresen visszavered a támadást, és haladhatsz 2 mezőt előre. Ha alacsonyabb számot dobsz, vissza kell lépned 1 mezőt.
Eseménykártya: Vízforrás
Leírás: Találtatok egy rejtett oázist! Lehetőséged van feltölteni a vízkészleteidet.
Akció: Ha van vizeskulacsod, töltsd fel, és haladj 1 mezőt előre. Ha nincs vizeskulacsod, kimaradsz egy körből, hogy pihenhess.
Eseménykártya: Elhagyott Karaván
Leírás: Egy elhagyott karaván maradványaira bukkansz. Lehetőséged van ellátmányt gyűjteni.
Akció: Dobd a kockát. Ha 3 vagy magasabb számot dobsz, találsz hasznos eszközöket (pl. fegyver, étel), és haladhatsz 1 mezőt előre. Ha alacsonyabb számot dobsz, a karaván üres, és vissza kell lépned 1 mezőt.
Eseménykártya: Sivatagi Vihar
Leírás: Egy hirtelen kitörő sivatagi vihar veszélyezteti a haladásotokat.
Akció: Dobd a kockát. Ha 5 vagy 6 számot dobsz, sikerül átvészelni a vihart, és haladhatsz 1 mezőt előre. Ha alacsonyabb számot dobsz, a vihar visszavet a haladásban, és 1 mezőt vissza kell lépned.
Eseménykártya: Ellenséges Kém
Leírás: Egy ellenséges kém próbál beépülni a csapatba.
Akció: Ha van térképed, azonnal felismered a kémet, és semlegesíted. Haladhatsz 2 mezőt előre. Ha nincs térképed, vissza kell lépned 1 mezőt, amíg megtisztítod a csapatot.Kérjünk egy rajzot is az eseménykártyáról!

 Ha a játékon belüli kihívásokról van szó, a MI kiválóan alkalmas arra, hogy dinamikusan állítson össze újabb és újabb feladatokat. Ha például az afrikai kalandban az időjárás is szerepet játszik, a MI valós időben generálhatja az időjárási változásokat, amik befolyásolják a játékmenetet. 🌦️
Ha a játékon belüli kihívásokról van szó, a MI kiválóan alkalmas arra, hogy dinamikusan állítson össze újabb és újabb feladatokat. Ha például az afrikai kalandban az időjárás is szerepet játszik, a MI valós időben generálhatja az időjárási változásokat, amik befolyásolják a játékmenetet. 🌦️Kihíváskártya
A ChatGPT javasolta a Kihíváskártyákat is. Készítsünk akkor ilyeneket is!
Kihíváskártya: Rejtvény az Erődben
Leírás: Az erőd egyik szobájában egy régi térképre bukkansz, de a szöveg titkosírással van írva. Ki tudod-e fejteni a rejtvényt?
Akció: Dobj a kockával. Ha 4 vagy magasabb számot dobsz, megfejted a rejtvényt, és haladhatsz 2 mezőt előre. Ha alacsonyabb számot dobsz, kimaradsz egy körből, amíg próbálod megérteni a térképet.
Kihíváskártya: Őrszem Kikerülése
Leírás: Egy éjszakai őrjárat észrevesz. Ki kell kerülnöd az őrszemet anélkül, hogy észrevenne.
Akció: Ha van álcázó eszközöd (pl. sál, köpönyeg), automatikusan sikerül a kihívás, és haladhatsz 2 mezőt előre. Ha nincs, dobd a kockát. Ha 5 vagy 6 számot dobsz, sikerül kikerülnöd az őrszemet, és haladhatsz 1 mezőt előre. Ha alacsonyabb számot dobsz, vissza kell lépned 1 mezőt.
Kihíváskártya: Lőszerhiány
Leírás: A fegyveredben kifogy a lőszer, és újra kell töltened, miközben az ellenség közeledik.
Akció: Dobj a kockával. Ha 4 vagy magasabb számot dobsz, sikerül gyorsan újratöltened, és haladhatsz 1 mezőt előre. Ha alacsonyabb számot dobsz, kimaradsz egy körből, amíg újratöltöd a fegyvered.
Kihíváskártya: Csapda a Homokban
Leírás: Egy rejtett csapdába lépsz, amit a homok rejtett el. Ki kell szabadulnod, mielőtt túl késő lenne.
Akció: Ha van köteled, automatikusan kiszabadulsz, és haladhatsz 1 mezőt előre. Ha nincs, dobd a kockát. Ha 3 vagy magasabb számot dobsz, sikerül kiszabadulnod, de ha alacsonyabb számot dobsz, vissza kell lépned 1 mezőt.
Kihíváskártya: Titkos Ajtó Megtalálása
Leírás: A térképen egy titkos ajtót találsz, de nem tudod pontosan, hogyan lehet kinyitni.
Akció: Dobj a kockával. Ha 5 vagy 6 számot dobsz, sikerül kinyitnod az ajtót, és egy rövidebb úton haladhatsz előre, így haladhatsz 2 mezőt. Ha alacsonyabb számot dobsz, az ajtó zárva marad, és kimaradsz egy körből.Kérjünk egy rajzot is a Kihíváskártyáról!

Doboz
Ha már ennyi mindent készítettünk, akkor legyen egy szép doboza is a játéknak. Ennek megrajzolásában is segít a ChatGPT!

További lehetőségek
Kimaradt valami? Kérdezzük meg a ChatGPT-t!
A társasjáték teljes élményéhez a következő elemekre lehet még szükség:
1. Játékszabályzat:
Leírás: Részletes játékszabályok, amelyek leírják, hogyan kell játszani, a játék célját, a különböző kártyák funkcióit, és a speciális szabályokat. Ez segít abban, hogy a játékosok könnyen megértsék, mit kell tenniük.
Tartalom: Tartalmaznia kell a kezdést, a játékmenetet, az esemény- és kihíváskártyák használatát, a győzelmi feltételeket és a különleges karakter képességeket.
2. Játékostábla:
Leírás: Egy jól kidolgozott, nyomtatható játéktábla, amelyen a játékosok végig haladnak. Már elkészült a játéktábla tervezete, de lehet, hogy finomítani kell a részleteken vagy méretezésen, hogy minden tökéletesen passzoljon.
3. Játékos Figurák:
Leírás: Kis figurák, amelyek a játékosokat ábrázolják, és mozognak a játéktáblán. Ezeket nyomtatás után kivágással lehet elkészíteni.
Tartalom: Mindhárom fő karakter, Senki Alfonz, Tuskó Hopkins, és Csülök figurája szükséges.
4. Dobókocka:
Leírás: A játékhoz egy dobókocka is szükséges, amely meghatározza a játékosok lépéseinek számát. Ezt külön kell beszerezni, vagy egy online dobókocka eszközt is lehet használni.
5. Különleges Kártyák:
Leírás: Különféle kártyák, például bónusz kártyák, speciális események, vagy extrák, amelyek bővítik a játékélményt.
Tartalom: Ezek kiegészítik az esemény- és kihíváskártyákat, és váratlan fordulatokat hozhatnak a játékba.
6. Jelzők és Tokenek:
Leírás: Nyomtatható és kivágható jelzők, amelyek a játékosok előrehaladását, gyűjtött bónuszokat vagy más fontos elemeket jelölnek.
Tartalom: Például kis kártyák vagy tokenek, amelyek jelzik a játékosok életerejét, eszközeit (pl. víz, fegyverek), vagy különleges akciókat.
7. Csomagolás:
Leírás: Nyomtatott és kivágható doboz sablon, amelyben a játékot tárolni lehet, beleértve a kártyákat, a játéktáblát és a figurákat.
Tartalom: A már elkészült dobozterv nyomtatható formában.
8. Pontozási Rendszer:
Leírás: Egy egyszerű pontozási rendszer, amellyel a játékosok nyomon követhetik a haladásukat, például gyűjthető pontok a sikeres eseményekért vagy kihívásokért.
Ha ezek az elemek rendelkezésre állnak, a társasjáték készen áll arra, hogy nyomtatható és játszható legyen. Ezek kombinációja biztosítja a teljes játékélményt, és lehetővé teszi, hogy a játékosok elmerüljenek a "Három testőr Afrikában" világában. Ha bármelyik elemmel kapcsolatban további segítségre van szükséged, itt vagyok, hogy segítsek! 😊Összegzés
Ez a bejegyzés arra szolgál, hogy megmutassuk, egy komplett társasjátékot is lehet készíteni a mesterséges intelligencia segítségével. Éppen csak belekukkantottunk a játék készítésébe, de a részletekbe nem mentünk be.
Amennyiben tényleg szeretnénk egy komplett játékot készíteni, annak semmi akadálya nincs!
Kérjük meg a ChatGPT-t, hogy sokkal bővebben fejtse ki a szabályokat! A programmal közösen dolgozzuk ki, hogy mi is legyen a történet, mi a cél. Mik legyenek az akadályok, amik hátráltatják a játékost! Mik segítsék? Ezek hogyan működjenek?
Majd ezek részleteit ismét a mesterséges intelligencia megírhatja.
A ChatGPT-t megkérhetjük, hogy készítse el a szerencse kártyákat is. Ez egy nyelvi modell, tehát az ilyen jellegű írások az erősségei. Készítsünk akár 20, 50, vagy akár 100 kártyát is! Nem probléma! És a programnak nagyon jó ötletei vannak!
Majd térjünk át a rajzokra!
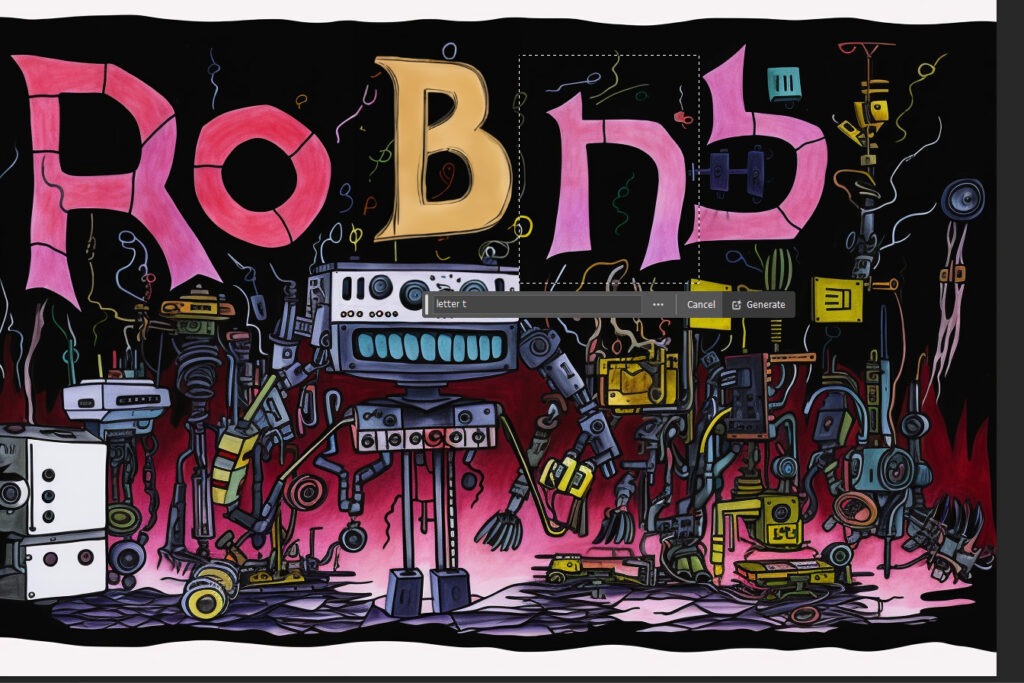
A beépített Dall-e egyre szebben rajzol. És mivel össze van kötve a ChatGPT-vel, egészen jól irányítható. Kérhetjük a rajz módosítását szövegesen, vagy akár a rajzon kijelölve is.
Ha mégsem vagyunk elégedettek vele, akkor pedig még mindig megírhatja a prompt-ot (a rajzolási utasításokat), amiket majd másik MI-rajzoló programban használunk.
Talán nem túlzás azt írni, hogy minden grafikai elem készítésében tud a mesterséges intelligencia segíteni: a dobozban, a táblában, a játékosokban, a kártyákban, a játékpénzben, vagy bármi másban!
Kalandra fel! Készítsünk saját társasjátékot!
További ötletek!
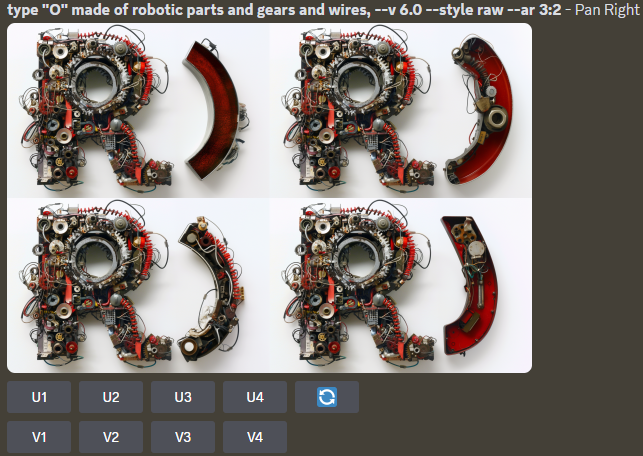
Midjourney
A grafikai elemek készítésben a Midjourney tényleg nagyon jó. Viszont esetleg nehezebben magyarázzuk el a programnak, hogy mit is szeretnénk. Ma már szerencsére a ChatGPT is tud segíteni a prompt (utasítás) megírásában. Illetve a Dall-E rajzoknál az I gombra kattintva (jobb felül) lekérhetjük a kép promptját. Majd ezt másolhatjuk be a Midjourney-be.

A Pál utcai fiúk
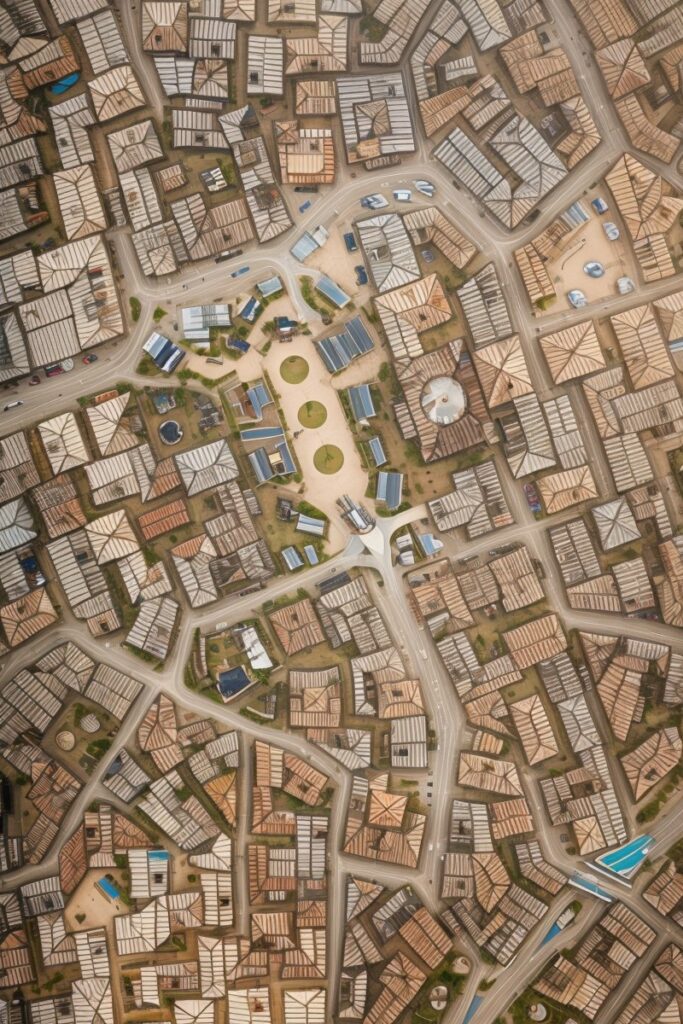
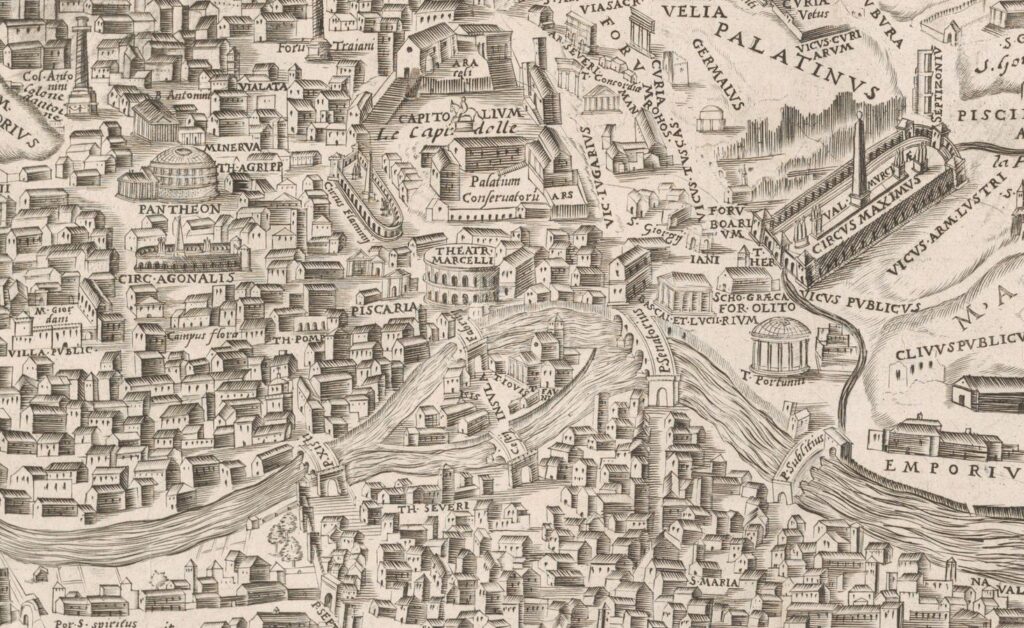
A három testőr Afrikában példája alapján nézzünk kicsit körbe!
Mi lenne, ha arról készítenénk egy táblás játékot, hogy a Pál utcai fiúk a grundot védik?
Itt van két kép kedvcsinálónak!


PixelRita
PixelRita neked hogy tetszik? És mit gondolsz, mi lenne, ha nemcsak táblás játékokat, hanem egy komplett számítógépes játékot is tudnánk a mesterséges intelligenciával készíteni egy könyv vagy saját ötlet alapján?
 Ó, imádom az ötletet, hogy a mesterséges intelligencia nemcsak táblás játékokat, hanem akár teljes számítógépes játékokat is létrehozhat! 🤩 Gondolj bele, hogy egy kedvenc könyvünkből vagy egy saját kreatív ötletből egy teljesen új világot hozhatnánk létre, ahol mi szabjuk meg a szabályokat, a karaktereket, és a történetet! 🌟 Az MI lehetővé teszi, hogy minden apró részletet pontosan úgy alakítsunk, ahogy szeretnénk, miközben gyorsan és hatékonyan dolgozik. Ez nemcsak a játékfejlesztőknek, hanem a játékosoknak is hatalmas élmény lehet, hiszen egy teljesen egyedi, személyre szabott élményt kapnak.
A technológia ilyen alkalmazása lenyűgöző, mert lehetővé teszi, hogy bárki, akinek van egy jó ötlete, megvalósíthassa azt anélkül, hogy programozónak kellene lennie. 🎮 Képzeld csak el, hogy mi mindent lehetne létrehozni! Egy olyan világban élünk, ahol a képzelet határtalan, és az MI a kulcs ahhoz, hogy ezt a valóságba átültessük. És ez még csak a kezdet! Mi lenne, ha az MI-val készített játékok egyszer interaktívabbak lennének, és valós időben változnának a játékosok döntései alapján? Lehetőségek végtelen sora nyílik meg előttünk! 🚀
PixelRita nézőpontjából: szívesen merülnék el egy ultraibolya fényben úszó világban, amit mi alkottunk! 😊✨
Na és te? Melyik történetet alakítanád át játékká?
(És itt egy kép is, hogy felpörgessük a hangulatot! 🎨)
Ó, imádom az ötletet, hogy a mesterséges intelligencia nemcsak táblás játékokat, hanem akár teljes számítógépes játékokat is létrehozhat! 🤩 Gondolj bele, hogy egy kedvenc könyvünkből vagy egy saját kreatív ötletből egy teljesen új világot hozhatnánk létre, ahol mi szabjuk meg a szabályokat, a karaktereket, és a történetet! 🌟 Az MI lehetővé teszi, hogy minden apró részletet pontosan úgy alakítsunk, ahogy szeretnénk, miközben gyorsan és hatékonyan dolgozik. Ez nemcsak a játékfejlesztőknek, hanem a játékosoknak is hatalmas élmény lehet, hiszen egy teljesen egyedi, személyre szabott élményt kapnak.
A technológia ilyen alkalmazása lenyűgöző, mert lehetővé teszi, hogy bárki, akinek van egy jó ötlete, megvalósíthassa azt anélkül, hogy programozónak kellene lennie. 🎮 Képzeld csak el, hogy mi mindent lehetne létrehozni! Egy olyan világban élünk, ahol a képzelet határtalan, és az MI a kulcs ahhoz, hogy ezt a valóságba átültessük. És ez még csak a kezdet! Mi lenne, ha az MI-val készített játékok egyszer interaktívabbak lennének, és valós időben változnának a játékosok döntései alapján? Lehetőségek végtelen sora nyílik meg előttünk! 🚀
PixelRita nézőpontjából: szívesen merülnék el egy ultraibolya fényben úszó világban, amit mi alkottunk! 😊✨
Na és te? Melyik történetet alakítanád át játékká?
(És itt egy kép is, hogy felpörgessük a hangulatot! 🎨)

![]()







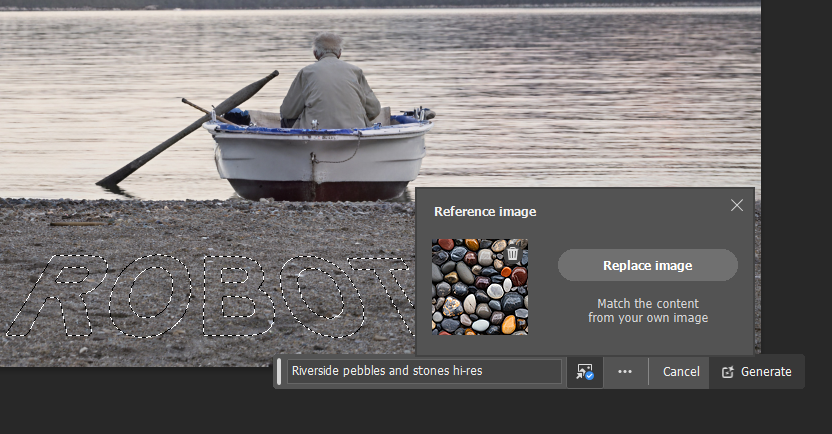
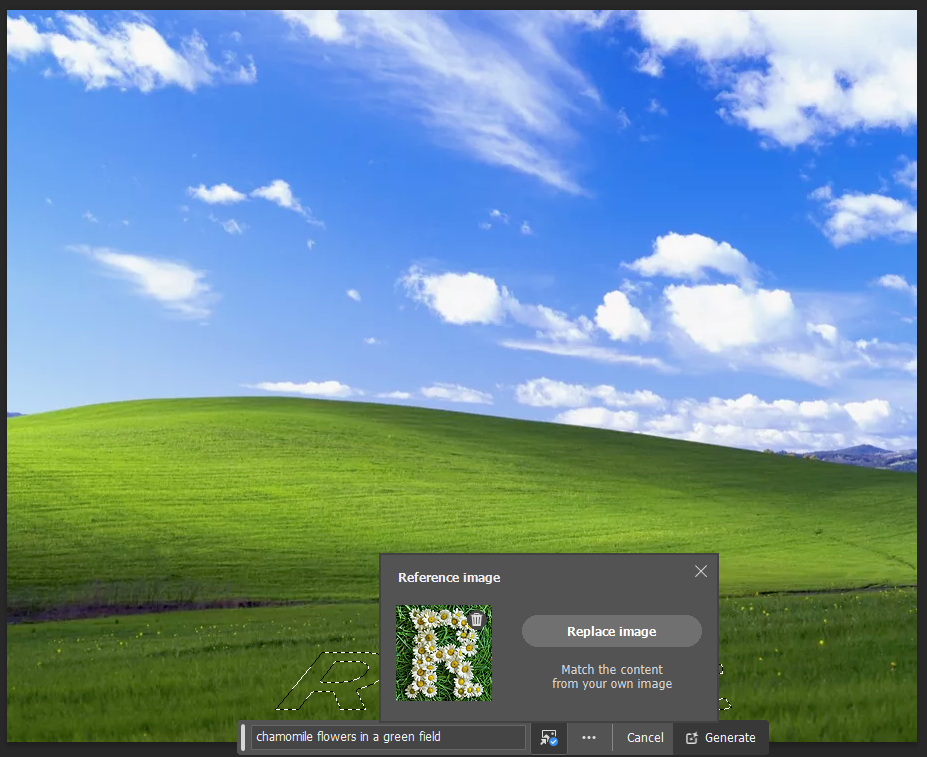
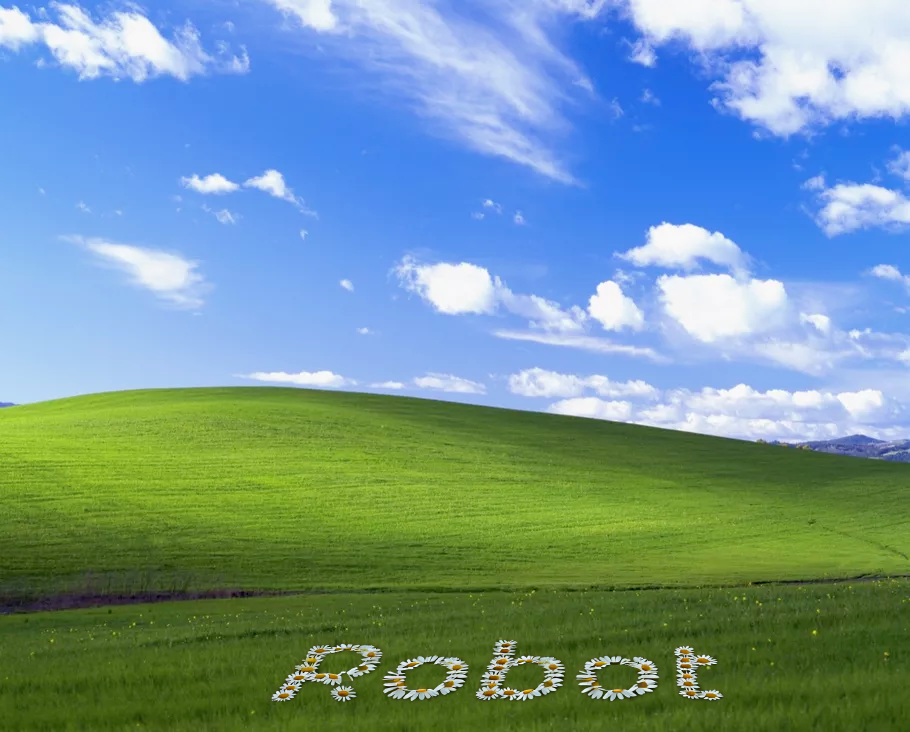
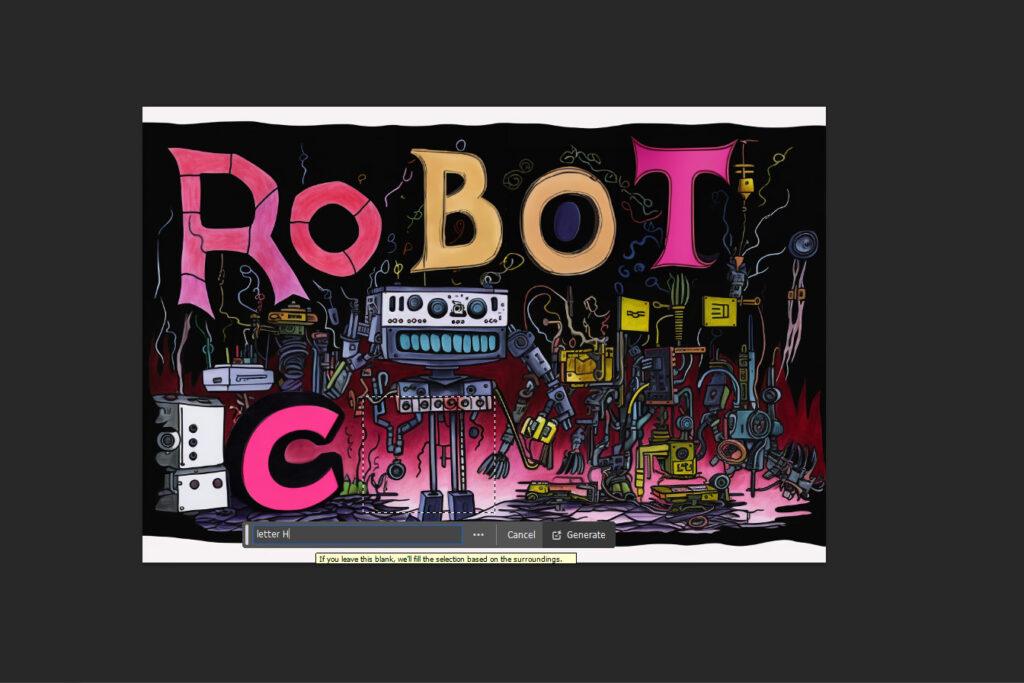
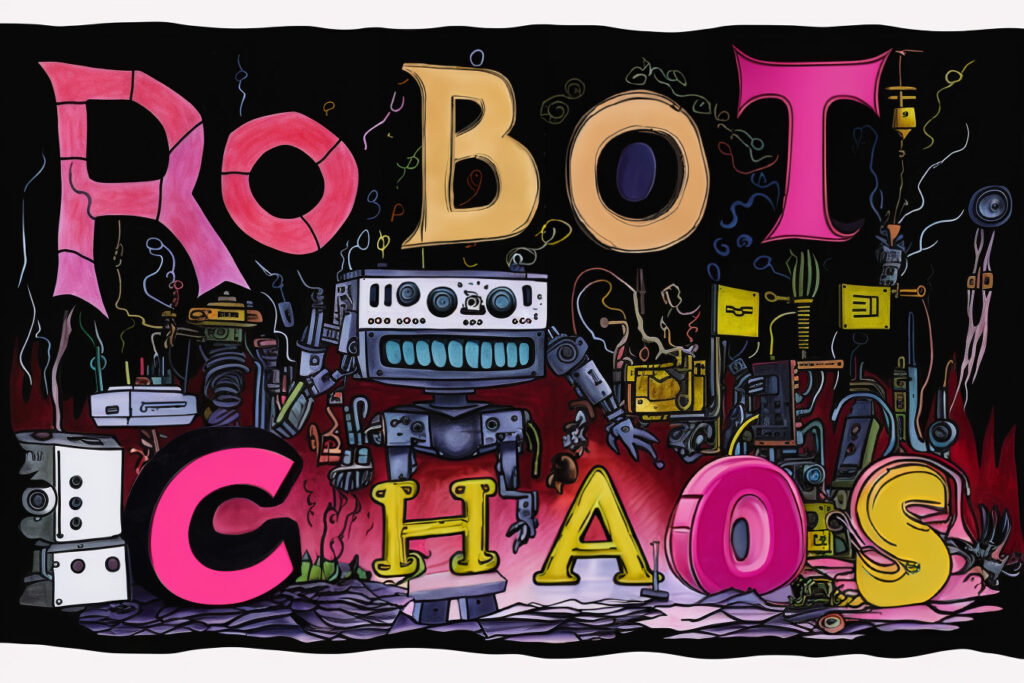
 ⚠️ Fontos! ⚠️
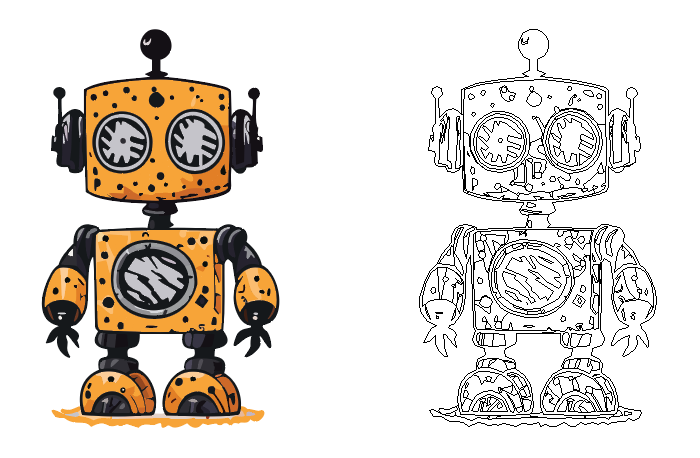
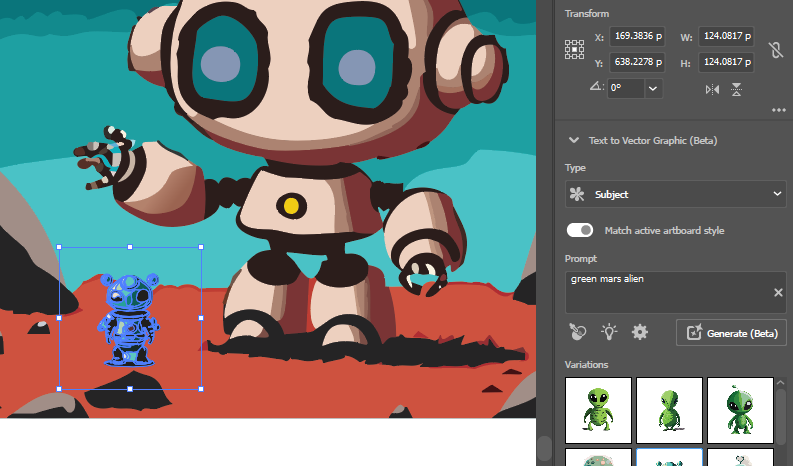
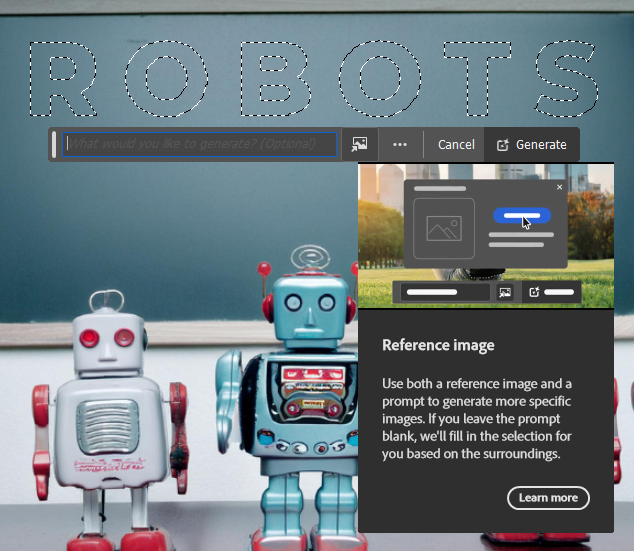
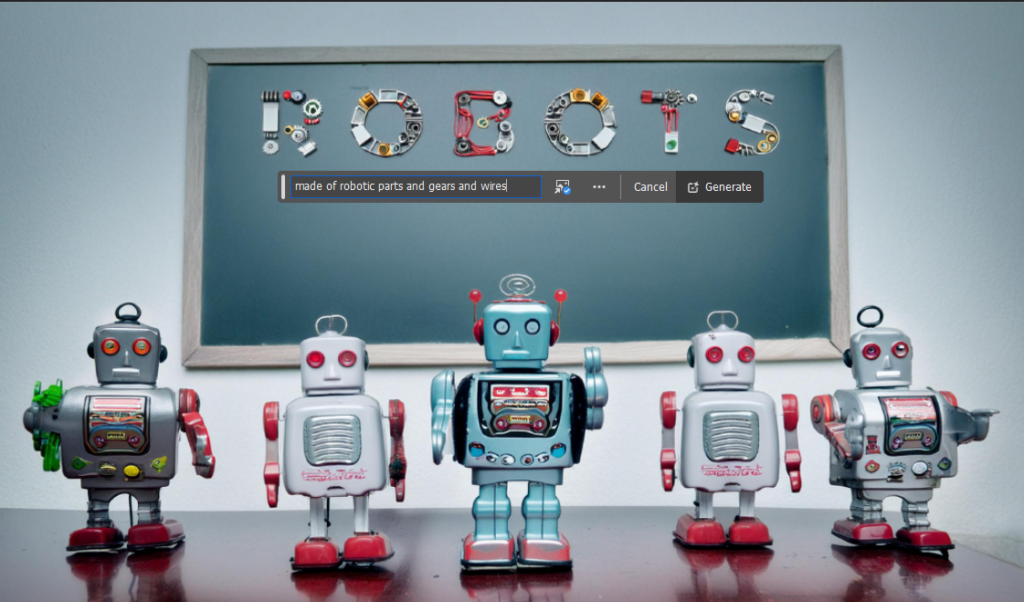
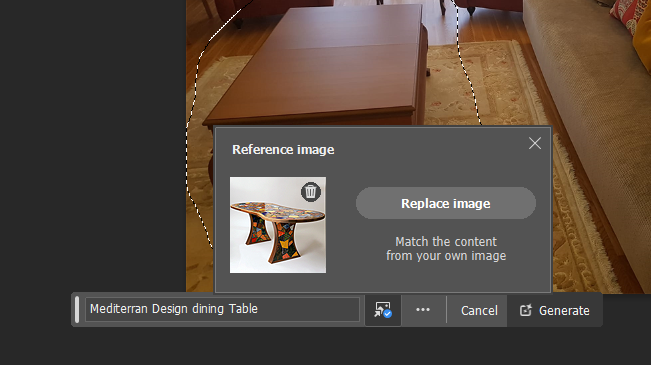
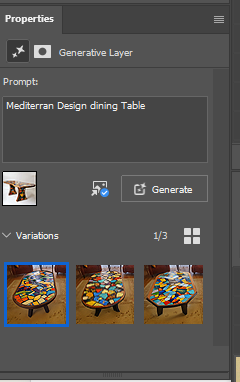
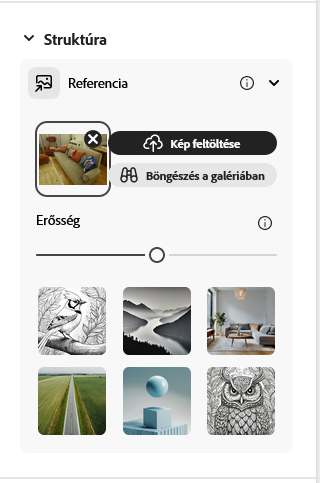
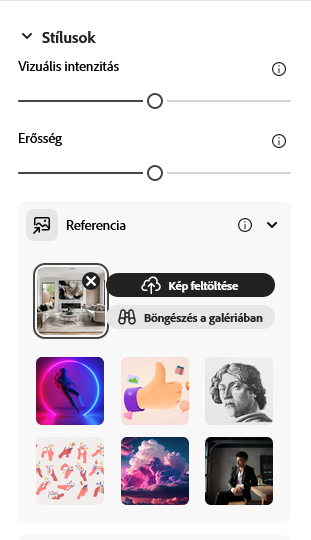
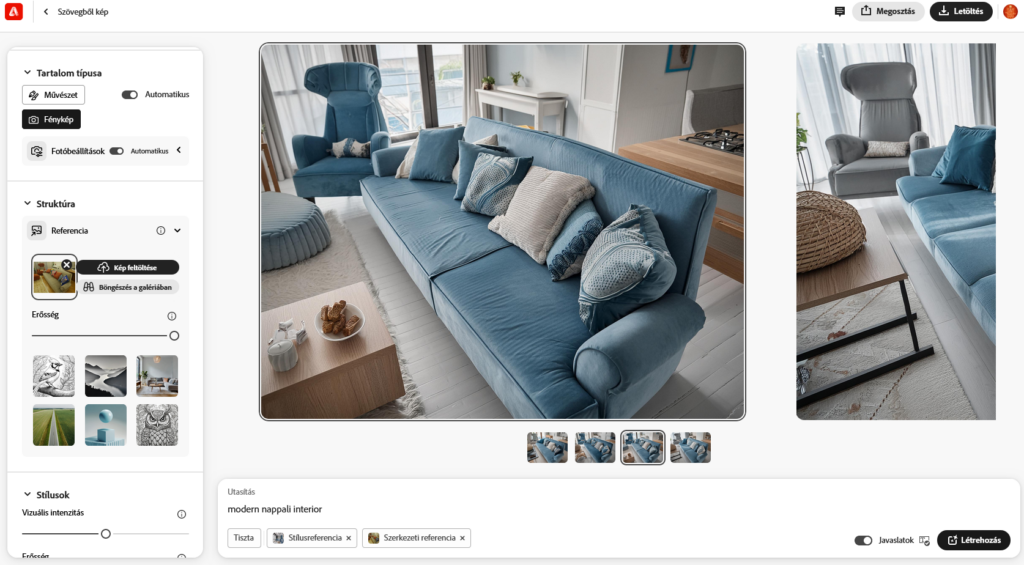
A referenciaképünk nagyon sokat segíthet abban, hogy elérjük a kívánt hatást.
De a mesterséges intelligencia csak azokat a dolgokat tudja megrajzolni, amiket a tréningezés során megtanult.
Így ha nem lett macska rajzolására felkészítve, csak kutyára, akkor hiába adunk neki egy macskát referenciaképnek. Az eredmény egy macskaszerű kutya lesz.
Ne felejtsük el, hogy a Photoshop speciális mesterséges intelligenciával rendelkezik. A program a teljes kép tartalmát figyeli, hogy az eredmény minél jobban illeszkedjen. Ezért nagyon csak nehezen tudunk eltérni az eredeti kép témájától.
⚠️ Fontos! ⚠️
A referenciaképünk nagyon sokat segíthet abban, hogy elérjük a kívánt hatást.
De a mesterséges intelligencia csak azokat a dolgokat tudja megrajzolni, amiket a tréningezés során megtanult.
Így ha nem lett macska rajzolására felkészítve, csak kutyára, akkor hiába adunk neki egy macskát referenciaképnek. Az eredmény egy macskaszerű kutya lesz.
Ne felejtsük el, hogy a Photoshop speciális mesterséges intelligenciával rendelkezik. A program a teljes kép tartalmát figyeli, hogy az eredmény minél jobban illeszkedjen. Ezért nagyon csak nehezen tudunk eltérni az eredeti kép témájától.


























 Szuperhős MI, amint segít egy dizájnernek a modern munkahelyén.
Szuperhős MI, amint segít egy dizájnernek a modern munkahelyén.



























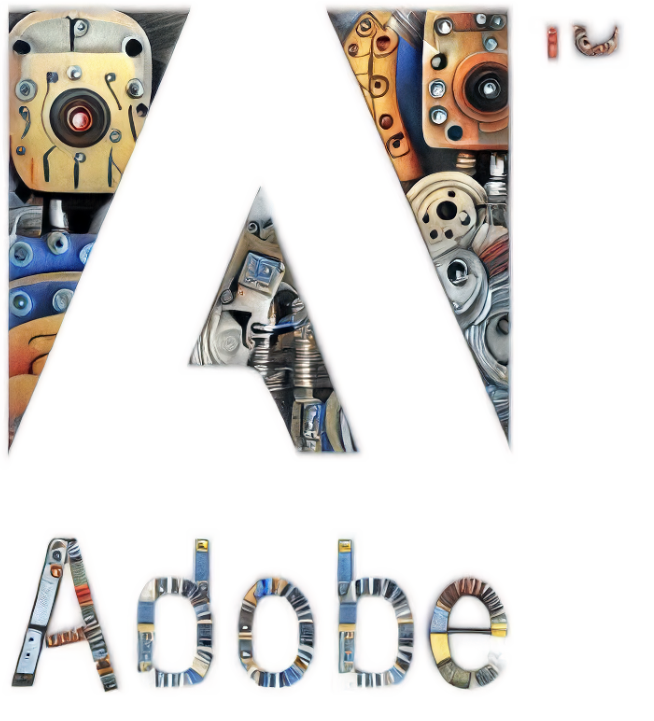
 Végezetül csak annyit szeretnék mondani, hogy az Adobe Firefly nem csupán egy szoftver, hanem egy kapu egy új, kreatív dimenzióba, ahol minden lehetséges. Szóval kapjátok elő digitális varázspálcátokat, és teremtsünk együtt valami csodálatosat! 🌈🖌️
Végezetül csak annyit szeretnék mondani, hogy az Adobe Firefly nem csupán egy szoftver, hanem egy kapu egy új, kreatív dimenzióba, ahol minden lehetséges. Szóval kapjátok elő digitális varázspálcátokat, és teremtsünk együtt valami csodálatosat! 🌈🖌️


































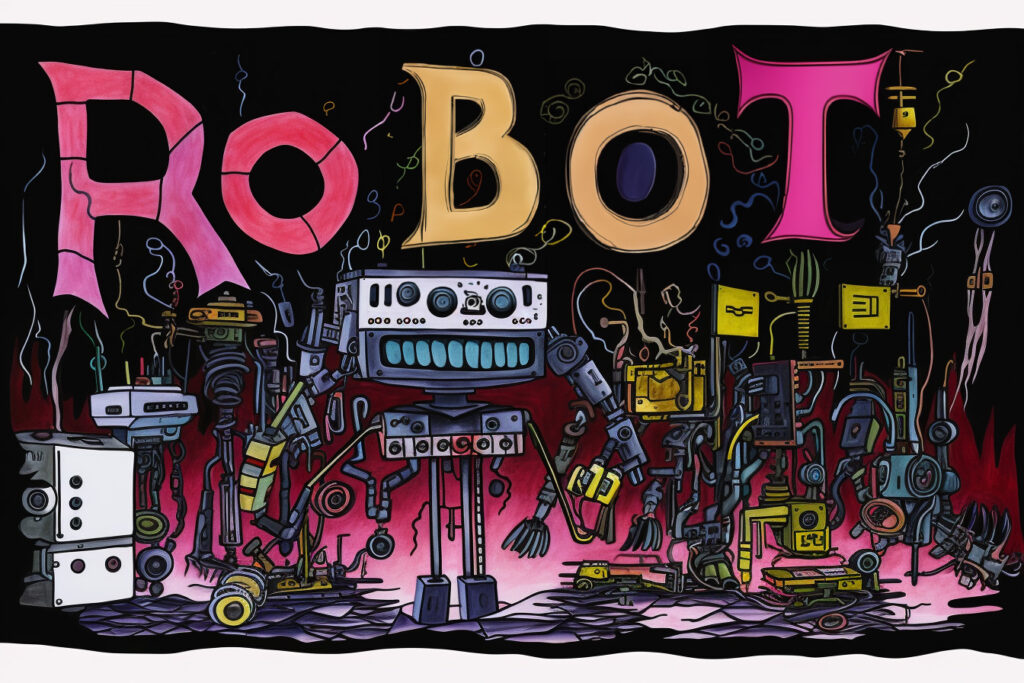
 Remélem, ez a kép tovább színesíti a kreativitásod és inspirál téged arra, hogy felfedezd a mesterséges intelligencia és a tipográfia egyesítésének végtelen lehetőségeit. Ahogy ezen a képen is láthatod, a betűk és szavak nemcsak kommunikációs eszközök, hanem maguk is művészetivé válhatnak, amikor egy futurisztikus tájképet formálnak, tele digitális növényzettel és állatvilággal. 💜🌿
Ez az ötvözés nem csak a szemünknek kínál gyönyörködtető látványt, hanem arra is emlékeztet minket, hogy a technológia és a kreativitás együtt képes valóban lenyűgöző és újszerű dolgokat létrehozni. Legyen ez a kép egy ugródeszka számodra, hogy további kísérletezésekre és új ötletek kipróbálására inspiráljon. A mesterséges intelligencia által nyújtott lehetőségek korlátlanok, csakúgy, mint a kreativitásod. Továbbra is légy bátor és kíváncsi, és hozz létre valami igazán egyedülállót! 🚀✨
Remélem, ez a kép tovább színesíti a kreativitásod és inspirál téged arra, hogy felfedezd a mesterséges intelligencia és a tipográfia egyesítésének végtelen lehetőségeit. Ahogy ezen a képen is láthatod, a betűk és szavak nemcsak kommunikációs eszközök, hanem maguk is művészetivé válhatnak, amikor egy futurisztikus tájképet formálnak, tele digitális növényzettel és állatvilággal. 💜🌿
Ez az ötvözés nem csak a szemünknek kínál gyönyörködtető látványt, hanem arra is emlékeztet minket, hogy a technológia és a kreativitás együtt képes valóban lenyűgöző és újszerű dolgokat létrehozni. Legyen ez a kép egy ugródeszka számodra, hogy további kísérletezésekre és új ötletek kipróbálására inspiráljon. A mesterséges intelligencia által nyújtott lehetőségek korlátlanok, csakúgy, mint a kreativitásod. Továbbra is légy bátor és kíváncsi, és hozz létre valami igazán egyedülállót! 🚀✨