Látványos betűk a Photoshopban referenciakép alapján saját betűtípusunkkal
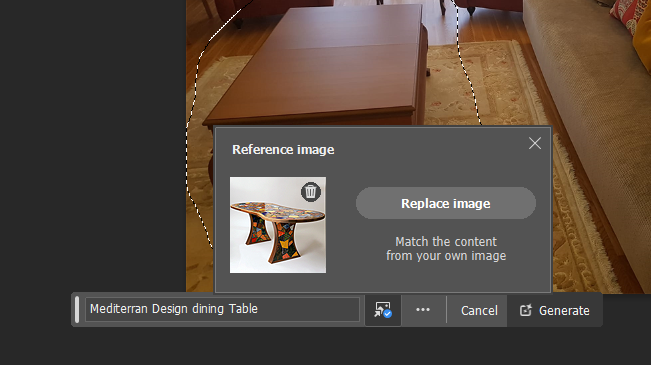
Becsült olvasási idő 6 perc. Az Adobe Photoshop programba megjelent a referenciakép használata. Ennek köszönhetően most már sokkal jobban irányíthatjuk, hogy milyen dekoratív betűket készítsünk.
![]()