Bevezetés
PixelRita, mi az a QR-kód?
A QR-kód (Quick Response kód) egy olyan típusú mátrixkódból áll, amihez olyan digitális eszközök is hozzáférhetnek, mint a mobiltelefonok. A QR-kód egy kétdimenziós vonalkód, ami információkat tárolhat, mint például weboldalak URL-jeit, szövegeket, vagy akár kontaktadatokat is. 😊
Egy kis történelmi kitekintés: a QR-kódot először Japánban fejlesztették ki az 1990-es években, eredetileg az autóipari alkatrészek nyomon követésére. De mivel olyan gyorsan lehetett adatait olvasni (innen a "Quick Response" elnevezés), hamarosan számos más területen is elkezdték használni. 🚗✨
Manapság, a QR-kódok mindenhol megtalálhatóak, legyen szó üzleti névjegykártyákról, reklámokról, éttermi menükről, vagy akár eseményjegyekről. Az okostelefonok beépített kameráival egyszerűen beolvasva, gyorsan hozzáférhetünk az információkhoz vagy átirányíthatunk egy weboldalra. 📱💫
Látod, mennyire egyszerű és praktikus? Ha valaha is QR-kód olvasásra kerülne sor, csak elő a telefont, és voilá! Már csatlakoztál is a digitális univerzum egy újabb sarkához. 🌍✨Amikor a QR-kódok megjelentek, akkor nagyon izgalmasnak tűntek. Mint valami titkos jelek, amit csak a gépek értenek meg. Idővel viszont teljesen általánosak, megszokottak lettek. És mondjuk ki: az emberi szem számára értelmezhetetlen fekete pöttyök zagyvaléka. Egyáltalán nem mutat jól képeken és reklámokon, ahol sok esetben egy jellegzetes fehér négyzet felborítja az összhangot.
Éppen ezért már nagyon hamar megjelentek azok a QR-kódok, amik színes hátteret kaptak. Esetleg a cég logója is bekerült a fekete négyzetek közé.
De a lehetőségek nagyon korlátozottak voltak. Nem könnyű olyan rajzot összehozni, ami az emberi szemnek is kellemes, és a gépek is el tudják olvasni.
Mígnem megjelent az a mesterséges intelligencia, ahol a gép rajzol.
A Stable Diffusion olyan képet készít, amilyet csak akarunk. A ControlNet kiegészítő pedig biztosítja azt, hogy a QR-kód a gépek számára olvasható legyen.

Felkészülés – QR-kód készítése
Nagyon fontos, hogy jó QR-kódodunk legyen, amit forrásképnek használhatunk. Ugyanis amikor a mesterséges intelligencia újrarajzolja a képet, akkor mindenképpen torzul. Ahhoz, hogy a gépek az ilyen hibás kódot mégis el tudják olvasni, fontos, hogy néhány biztonsági intézkedést tegyünk.
- A kód tartalma minél rövidebb legyen! Ha rövid az adat, ami a kódban van, akkor nagyobbak tudnak lenni a fekete pontok. Ezzel pedig a mesterséges intelligencia is jobban tud úgy dolgozni, hogy a kód később is olvasható legyen. Ha a kódba web-oldalt teszünk, akkor ezt rövidítsük le amennyire csak lehetséges. Esetleg használjunk URL-rövidítő programot, mint pl. a TinyURL!
- Legmagasabb hibajavítási képesség. A legtöbb QR-kód készítő programnál be lehet állítani a hibajavítás szintjét. A Level H a legmagasabb, ahol akár 30%-os adatvesztés esetén is olvasható marad a kód.
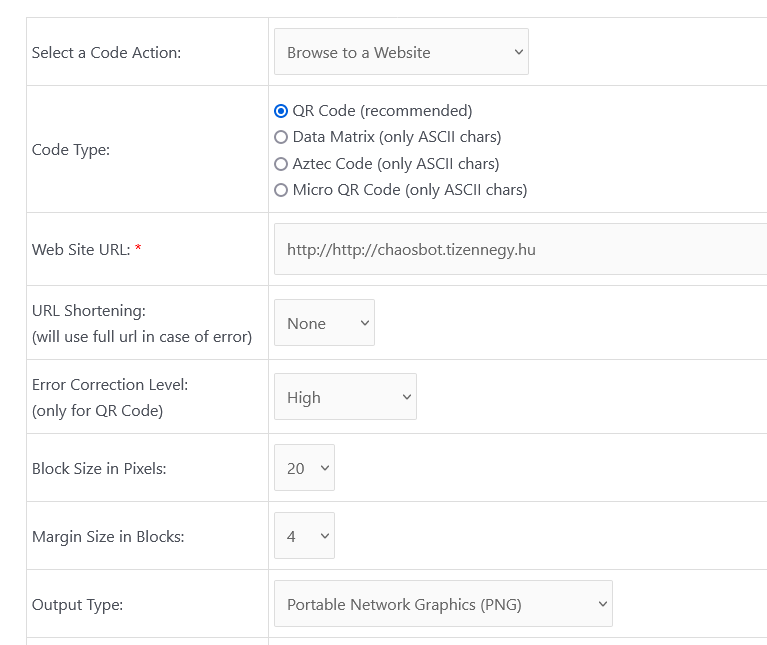
A QR-kód generálására számtalan oldalt találunk. Mi most a Kerem Erkan programját fogjuk használni. De más programoknál is hasonló beállításokat találunk.
Az alábbi beállításokat használjuk:
- Code Type: QR Code (recommended)
- Web Site URL: Ide írjuk be a saját oldalunk címét
- URL Shortening: Ha túl hosszú a weboldal címe, itt is tudjuk rövidíteni. Használata nem kötelező.
- Error Correction Level: High
- Block Size in Pixels: 20
- Margin Size in Blocks: 4
- Output Type: PNG

QR-kód készítés – Verzió 1 (Sebastian Kamph V1)
Ezt a módszert Sebastian Kamph kísérletezte kiA Stable Diffusion 1.5 Automatic 1111-ben a txt2img fület használjuk.
- Checkpoint: Válasszunk egy olyan modellt, ami illeszkedik a kód képéhez. Ha pl. épületet szeretnénk, akkor egy építészeti modellt érdemes használni. Az én kedvenc modelljeim itt találhatóak.
- Sampling method: Ez lehet pl. a DMP++ Karras
- Sampling steps: Ez legalább 15-20 legyen. De a képtől függően lehet akár 85 is
- Width x Height: Mindenképpen négyzetes alakú legyen. 512 x 512. De ha erősebb gépünk van, ez lehet nagyobb is. pl. 780 x 780, 1024 x 1024, stb…
ControlNet beállítások
A ControlNet a generált QR-kód alapján fog dolgozni, azt adjuk oda neki.
Ez már eleve egy fekete-fehér kép. Így Preprocessor nem szükséges (none), mert úgyis ugyan azt a képed fogja adni.
ControlNet0
- Preprocess: none
- Model: tile (control_v11f1e_sd15_tile [a371b31b])
- Control Weight: 0.5
- Starting Control Steps: 0.34
- Ending Control Steps: 0.6
A magasabb Starting Control Steps és alacsonyabb Ending Control Steps inkább fog QR-kódot rajzolni.
Az alacsonyabb Starting Control Steps és magasabb Ending Control Steps inkább fog grafikát készíteni.
ControlNet tile letöltés itt.
A .pth és .yaml fájlokat is töltsük le, és a \stable-diffusion-webui\extensions\sd-webui-controlnet\models\ könyvtárba másoljuk be.
ControlNet1
Már a ControlNet0 és kellő eredményt hozhat. a ControlNet1 használatával még jobban megerősítjük a QR-kódot (cserébe veszítünk a rajzolatosságon)
- Preprocess: none
- Model: brightness (control_v1p_sd15_brightness [5f6aa6ed])
- Control Weight: 0.35
- Starting Control Steps: 0
- Ending Control Steps: 1
A magasabb Starting Control Steps és alacsonyabb Ending Control Steps inkább fog QR-kódot rajzolni.
Az alacsonyabb Starting Control Steps és magasabb Ending Control Steps inkább fog grafikát készíteni.
ControlNet tile letöltés itt.
A .pth és .yaml fájlokat is töltsük le, és a \stable-diffusion-webui\extensions\sd-webui-controlnet\models\ könyvtárba másoljuk be.
ControlNet2
A ControlNet2 még jobban erősítheti a QR-kódot. Ezt csak olyankor érdemes használni, ha a kép túlságosan rajzos, és sehogy sem akar a QR-kód működni (cserébe veszítünk a kép rajzosságán)
- Preprocess: none
- Model: depth (control_sd15_depth [fef5e48e])
- Control Weight: 1
- Starting Control Steps: 0
- Ending Control Steps: 0.2
A magasabb Starting Control Steps és alacsonyabb Ending Control Steps inkább fog QR-kódot rajzolni.
Az alacsonyabb Starting Control Steps és magasabb Ending Control Steps inkább fog grafikát készíteni.
ControlNet tile letöltés itt.
A .pth és .yaml fájlokat is töltsük le, és a \stable-diffusion-webui\extensions\sd-webui-controlnet\models\ könyvtárba másoljuk be.
QR-kód készítés – Verzió 2 (Sebastian Kamph V2)
Ezt a módszert Sebastian Kamph kísérletezte kiA Stable Diffusion 1.5 Automatic 1111-ben a img2img fület használjuk.
- Checkpoint: Válasszunk egy olyan modellt, ami illeszkedik a kód képéhez. Ha pl. épületet szeretnénk, akkor egy építészeti modellt érdemes használni. Az én kedvenc modelljeim itt találhatóak.
- Sampling method: Ez lehet pl. a DMP++ Karras
- Sampling steps: Ez legalább 15-20 legyen. De a képtől függően lehet akár 85 is
- Width x Height: Mindenképpen négyzetes alakú legyen. 512 x 512. De ha erősebb gépünk van, ez lehet nagyobb is. pl. 780 x 780, 1024 x 1024, stb…
- Denoising strength:
ControlNet beállítások
Forrásképnek a QR-kód képét adjuk meg.
Ez már eleve egy fekete-fehér kép. Így Preprocessor nem szükséges (none), mert úgyis ugyan azt a képed fogja adni.
ControlNet0
- Preprocess: none
- Model: tile (control_v11f1e_sd15_tile [a371b31b])
- Control Weight: 1
- Starting Control Steps: 0.1
- Ending Control Steps: 0.45
A magasabb Starting Control Steps és alacsonyabb Ending Control Steps inkább fog QR-kódot rajzolni.
Az alacsonyabb Starting Control Steps és magasabb Ending Control Steps inkább fog grafikát készíteni.
ControlNet tile letöltés itt.
A .pth és .yaml fájlokat is töltsük le, és a \stable-diffusion-webui\extensions\sd-webui-controlnet\models\ könyvtárba másoljuk be.
ControlNet1
Már a ControlNet0 és kellő eredményt hozhat. a ControlNet1 használatával még jobban megerősítjük a QR-kódot (cserébe veszítünk a rajzolatosságon)
- Preprocess: none
- Model: brightness (control_v1p_sd15_brightness [5f6aa6ed])
- Control Weight: 0.35
- Starting Control Steps: 0
- Ending Control Steps: 1
A magasabb Starting Control Steps és alacsonyabb Ending Control Steps inkább fog QR-kódot rajzolni.
Az alacsonyabb Starting Control Steps és magasabb Ending Control Steps inkább fog grafikát készíteni.
ControlNet tile letöltés itt.
A .pth és .yaml fájlokat is töltsük le, és a \stable-diffusion-webui\extensions\sd-webui-controlnet\models\ könyvtárba másoljuk be.
ControlNet2
A ControlNet2 még jobban erősítheti a QR-kódot. Ezt csak olyankor érdemes használni, ha a kép túlságosan rajzos, és sehogy sem akar a QR-kód működni (cserébe veszítünk a kép rajzosságán)
- Preprocess: none
- Model: depth (control_sd15_depth [fef5e48e])
- Control Weight: 1
- Starting Control Steps: 0
- Ending Control Steps: 0.2
A magasabb Starting Control Steps és alacsonyabb Ending Control Steps inkább fog QR-kódot rajzolni.
Az alacsonyabb Starting Control Steps és magasabb Ending Control Steps inkább fog grafikát készíteni.
ControlNet tile letöltés itt.
A .pth és .yaml fájlokat is töltsük le, és a \stable-diffusion-webui\extensions\sd-webui-controlnet\models\ könyvtárba másoljuk be.
QR-kód készítés – Verzió 3 (QR-Code Monster)
Egy időben nagy divat volt a QR-kódok készítése a Stable Diffussion programmal. Olyankor többen is készítettek direkt QR-kód modelleket a ControlNet kiegészítőhöz.
Itt található a Monster-Labs QR-kód készítő modellje.
A Civitai oldalon Nacholmo készített egy másik QR-kód készítő modellt.
A .pth és .yaml fájlokat is töltsük le, és a \stable-diffusion-webui\extensions\sd-webui-controlnet\models\ könyvtárba másoljuk be.
Használatunk az előzőekhez hasonló:
A Stable Diffusion 1.5 Automatic 1111-ben a img2img fület használjuk.
- Checkpoint: Válasszunk egy olyan modellt, ami illeszkedik a kód képéhez. Ha pl. épületet szeretnénk, akkor egy építészeti modellt érdemes használni. Az én kedvenc modelljeim itt találhatóak.
- Sampling method: Ez lehet pl. a DMP++ Karras
- Sampling steps: Ez legalább 15-20 legyen. De a képtől függően lehet akár 85 is
- Width x Height: Mindenképpen négyzetes alakú legyen. 512 x 512. De ha erősebb gépünk van, ez lehet nagyobb is. pl. 780 x 780, 1024 x 1024, stb…
- Denoising strength:
ControlNet beállítások
Forrásképnek a QR-kód képét adjuk meg.
Ez már eleve egy fekete-fehér kép. Így Preprocessor nem szükséges (none), mert úgyis ugyan azt a képed fogja adni.
ControlNet0
- Preprocess: none
- Model: az általunk letöltött QR-modell
- Control Weight: 1
- Starting Control Steps: 0.1
- Ending Control Steps: 0.45
A magasabb Starting Control Steps és alacsonyabb Ending Control Steps inkább fog QR-kódot rajzolni.
Az alacsonyabb Starting Control Steps és magasabb Ending Control Steps inkább fog grafikát készíteni.

Tippek
A látványos QR-kódok egy nagyon vékony határon ingadoznak. Ha a kép túlságosan rajzos, akkor a gépek nem fogják tudni a kódot elolvasni. Ha túlságosan kód-jellegű, akkor pedig semmi izgalmas nincs a képben.
Elsőre nem fogjuk eltalálni azt a beállítást, amikor a kép is élvezhető, és a kód is olvasható. Ez több kísérleten keresztül történik. Akár még a generált képet is visszaküldhetjük, hogy azt használjuk forrásképnek.
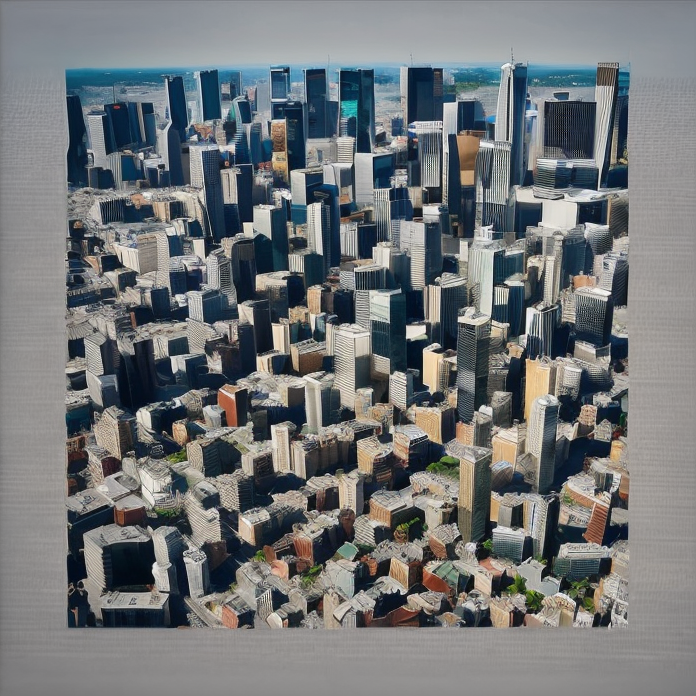
Nem is minden kép alkalmas arra, hogy QR-kódként használjuk. A QR-kód inkább egy erősen kontrasztos, véletlenszerűen szétszórt objektumokból álló kép. Tehát ilyesmikkel érdemes kísérletezni, mint város felülről, térkép, sajt lukakkal, tengerpart kövekkel, pizza vagy más ételek, tájkép, mező virágokkal, felhők az égen, stb…
További felhasználás
A QR-kód készítés lényege az, hogy a mesterséges intelligencia a kód fekete négyzeteit kicseréli valami hasonló kinézetű dologra, mondjuk egy házra, a kőre, virágra, stb…
Ezt nemcsak QR-kód készítésre lehet használni. Hanem akár a céges logó dekorációjára is. Vagy akár szabásminta készítésére is.
Az eljárás teljesen megegyezik a fenti módszerrel.
Annyi a különbség, hogy a fekete-fehér QR-kód helyett a fekete-fehér céges logót tesszük be forrás képnek.

Ajánlott videó
![]()